mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-30 21:26:17 +01:00
make commit-statuses popup can be shown correctly. (#17447)
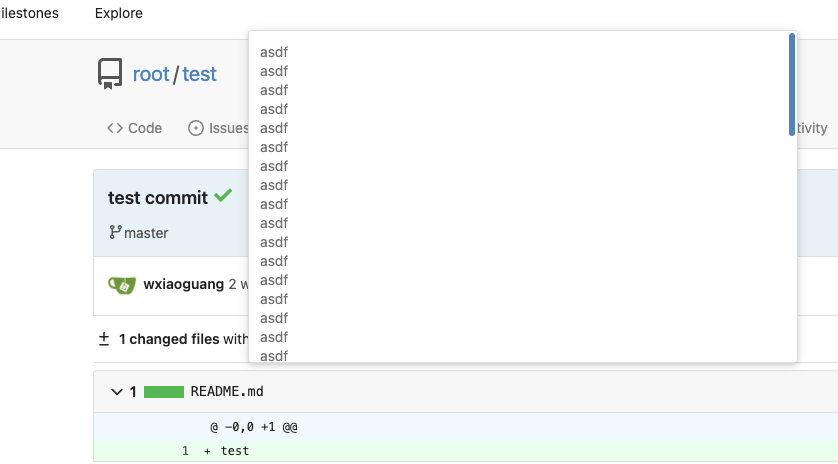
Close #17443 Maybe we do not need to backport this PR, the bug doesn't break daily usage. After the fix, the commit statuses popup can show a lot of lines with scroll bars: 
This commit is contained in:
parent
4f00de1458
commit
2b2eb5d0ad
2 changed files with 19 additions and 3 deletions
|
|
@ -267,10 +267,13 @@ export async function initRepository() {
|
|||
|
||||
// Commit statuses
|
||||
$('.commit-statuses-trigger').each(function () {
|
||||
const positionRight = $('.repository.file.list').length > 0 || $('.repository.diff').length > 0;
|
||||
const popupPosition = positionRight ? 'right center' : 'left center';
|
||||
$(this)
|
||||
.popup({
|
||||
on: 'click',
|
||||
position: ($('.repository.file.list').length > 0 ? 'right center' : 'left center'),
|
||||
lastResort: popupPosition, // prevent error message "Popup does not fit within the boundaries of the viewport"
|
||||
position: popupPosition,
|
||||
});
|
||||
});
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,19 @@
|
|||
.repository {
|
||||
.commit-statuses .list > .item {
|
||||
line-height: 2;
|
||||
.popup.commit-statuses {
|
||||
// we had better limit the max size of the popup, and add scroll bars if the content size is too large.
|
||||
// otherwise some part of the popup will be hidden by viewport boundary
|
||||
max-height: 45vh;
|
||||
max-width: 60vw;
|
||||
overflow: auto;
|
||||
padding: 0;
|
||||
|
||||
.list {
|
||||
padding: .8em; // to make the scrollbar align to the border, we move the padding from outer `.popup` to this inside `.list`
|
||||
|
||||
> .item {
|
||||
line-height: 2;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.repo-header {
|
||||
|
|
|
|||
Loading…
Reference in a new issue