mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-29 04:36:18 +01:00
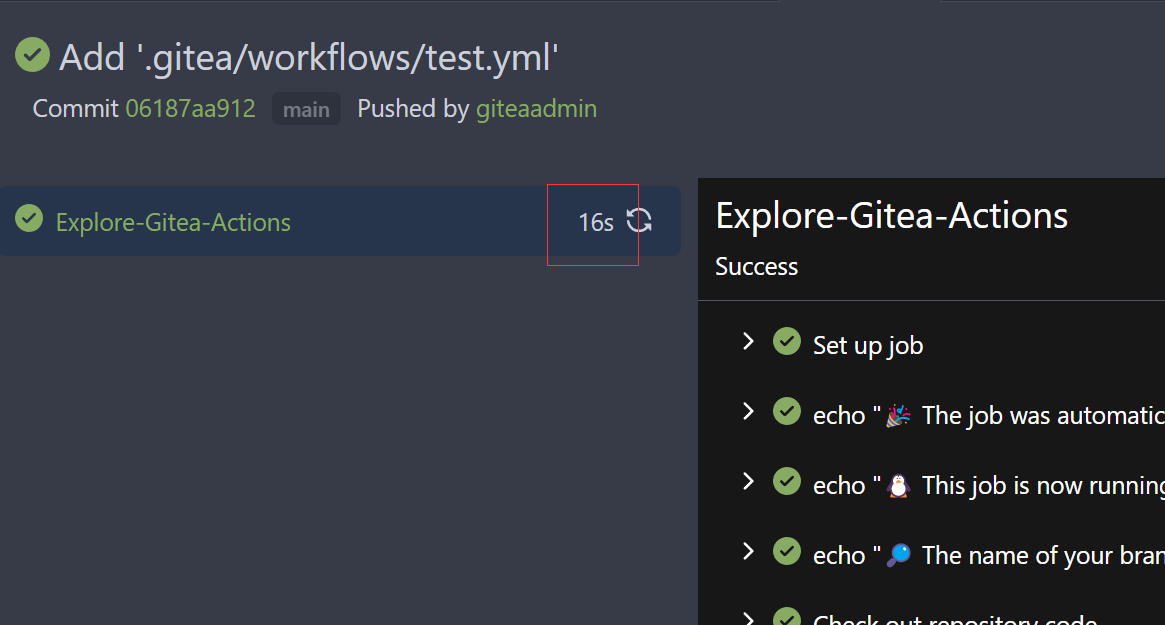
Add job.duration in web ui (#23963)
  Maybe we can change the location of it.
This commit is contained in:
parent
c0246677a6
commit
68aac691c1
2 changed files with 6 additions and 2 deletions
|
|
@ -75,6 +75,7 @@ type ViewJob struct {
|
|||
Name string `json:"name"`
|
||||
Status string `json:"status"`
|
||||
CanRerun bool `json:"canRerun"`
|
||||
Duration string `json:"duration"`
|
||||
}
|
||||
|
||||
type ViewCommit struct {
|
||||
|
|
@ -144,6 +145,7 @@ func ViewPost(ctx *context_module.Context) {
|
|||
Name: v.Name,
|
||||
Status: v.Status.String(),
|
||||
CanRerun: v.Status.IsDone() && ctx.Repo.CanWrite(unit.TypeActions),
|
||||
Duration: v.Duration().String(),
|
||||
})
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -32,6 +32,7 @@
|
|||
<ActionRunStatus :status="job.status"/>
|
||||
<span class="ui text gt-mx-3">{{ job.name }}</span>
|
||||
</a>
|
||||
<span class="step-summary-duration">{{ job.duration }}</span>
|
||||
<button class="job-brief-rerun" @click="rerunJob(index)" v-if="job.canRerun">
|
||||
<SvgIcon name="octicon-sync" class="ui text black"/>
|
||||
</button>
|
||||
|
|
@ -57,7 +58,7 @@
|
|||
<ActionRunStatus :status="jobStep.status" class="gt-mr-3"/>
|
||||
|
||||
<span class="step-summary-msg">{{ jobStep.summary }}</span>
|
||||
<span class="step-summary-dur">{{ jobStep.duration }}</span>
|
||||
<span class="step-summary-duration">{{ jobStep.duration }}</span>
|
||||
</div>
|
||||
|
||||
<!-- the log elements could be a lot, do not use v-if to destroy/reconstruct the DOM -->
|
||||
|
|
@ -112,6 +113,7 @@ const sfc = {
|
|||
// name: '',
|
||||
// status: '',
|
||||
// canRerun: false,
|
||||
// duration: '',
|
||||
// },
|
||||
],
|
||||
commit: {
|
||||
|
|
@ -492,7 +494,7 @@ export function ansiLogToHTML(line) {
|
|||
flex: 1;
|
||||
}
|
||||
|
||||
.job-step-container .job-step-summary .step-summary-dur {
|
||||
.job-step-container .job-step-summary .step-summary-duration {
|
||||
margin-left: 16px;
|
||||
}
|
||||
|
||||
|
|
|
|||
Loading…
Reference in a new issue