Giteabot
a5a3c81412
Fix notification list bugs ( #25781 ) ( #25787 )
...
Backport #25781 by @wxiaoguang
Fix #25627
1. `ctx.Data["Link"]` should use relative URL but not AppURL
2. The `data-params` is incorrect because it doesn't contain "page". JS
can simply use "window.location.search" to construct the AJAX URL
3. The `data-xxx` and `id` in notification_subscriptions.tmpl were
copied&pasted, they don't have affect.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-07-09 19:15:00 +00:00
silverwind
348a6bf70d
Always pass 6-digit hex color to monaco ( #25780 ) ( #25782 )
...
Backport https://github.com/go-gitea/gitea/pull/25780 , clean
cherry-pick.
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor ) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
2023-07-09 13:06:13 +02:00
Denys Konovalov
917ca5ded9
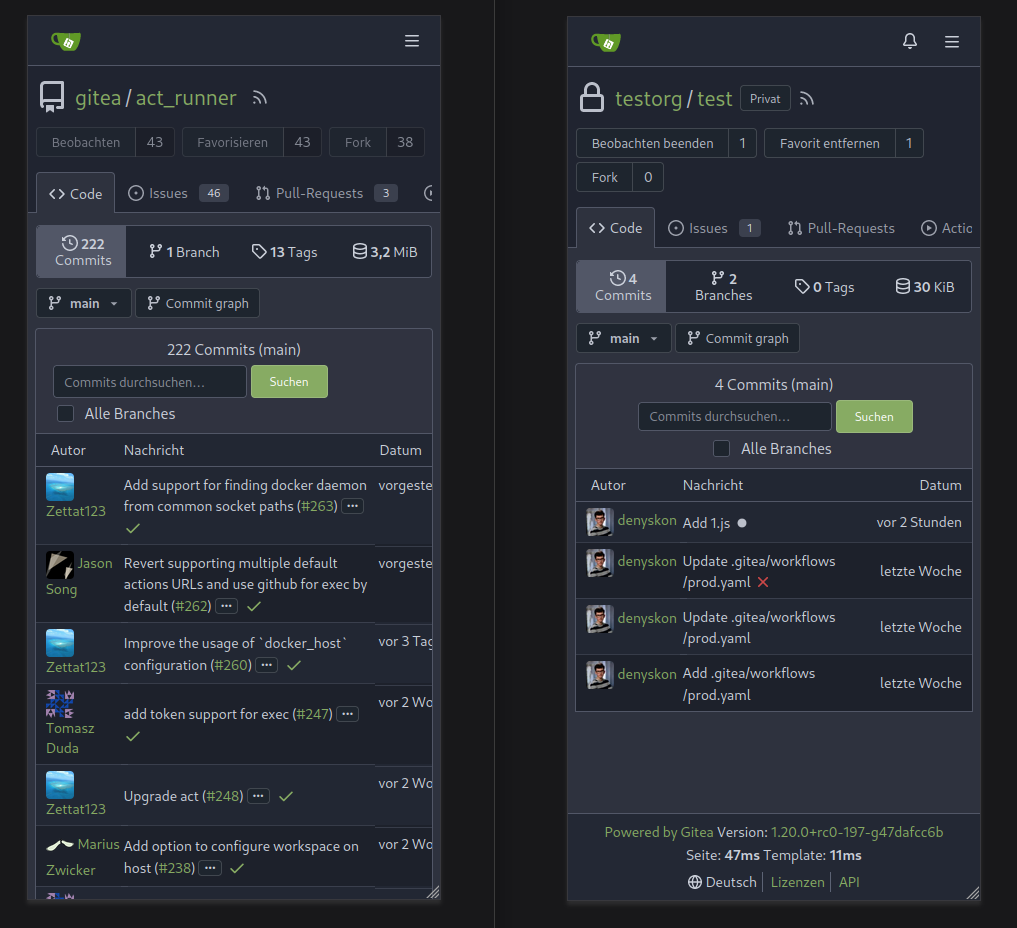
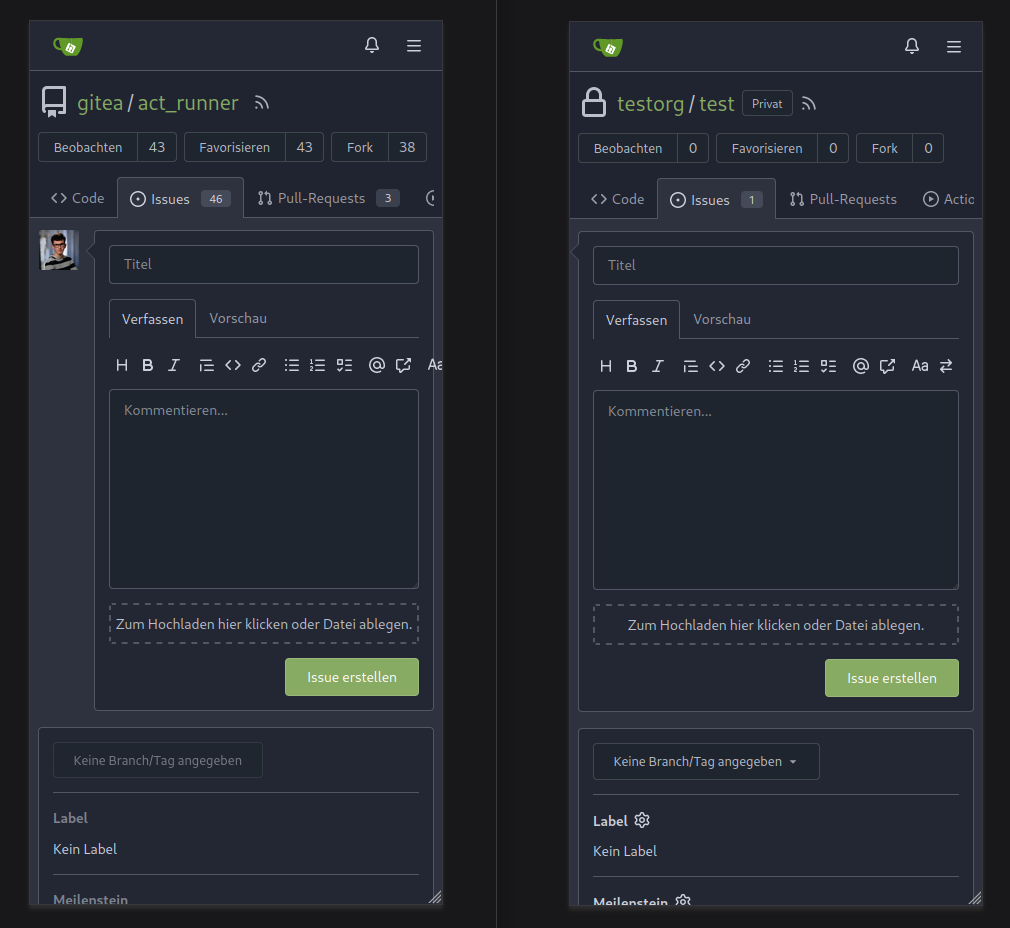
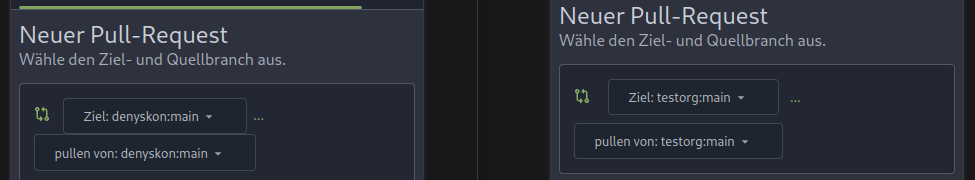
Several fixes for mobile UI ( #25634 ) ( #25689 )
...
Backport #25634
Resolves https://github.com/go-gitea/gitea/issues/25622
<details>
<summary>Screenshots</summary>







</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-07 00:34:00 +02:00
Giteabot
511be9fe6e
Fix position of org follow button ( #25688 ) ( #25692 )
...
Backport #25688 by @silverwind
This has recently regressed it seems. Put it back into same position as
https://github.com/go-gitea/gitea/pull/24345 .
Before:
<img width="1246" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/bb410c29-5539-4dad-8351-8da8470f7091 ">
After:
<img width="1236" alt="Screenshot 2023-07-04 at 21 19 13"
src="https://github.com/go-gitea/gitea/assets/115237/072e0e83-defd-484d-8861-33d73fa0e446 ">
Co-authored-by: silverwind <me@silverwind.io>
2023-07-05 08:31:12 +02:00
Giteabot
4e310133f9
Prevent duplicate image loading ( #25675 ) ( #25684 )
...
Backport #25675 by @delvh
Regression of #25672 .
Co-authored-by: delvh <dev.lh@web.de>
2023-07-04 14:49:39 +00:00
silverwind
491f36d32a
Actions list enhancements ( #25601 ) ( #25678 )
...
Backport https://github.com/go-gitea/gitea/pull/25601 to 1.20.
Various small enhancements to the actions list. Before and after:
<img width="1264" alt="Screenshot 2023-06-30 at 00 11 40"
src="https://github.com/go-gitea/gitea/assets/115237/bb4162ee-cdcf-4a73-b05e-f9521562edbb ">
<img width="1264" alt="Screenshot 2023-06-30 at 00 09 51"
src="https://github.com/go-gitea/gitea/assets/115237/52a70ea9-4bb3-406e-904b-0fdaafde9582 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-04 13:00:34 +00:00
silverwind
39fce5750d
Prevent SVG shrinking ( #25652 ) ( #25669 )
...
Backport https://github.com/go-gitea/gitea/pull/25652
This will prevent the most common cases of SVG shrinking because lack of
space. I evaluated multiple options and this seems to be the one with
the least impact in size and processing cost, so I went with it.
Unfortunately, CSS can not dynamically convert `16` obtained from
`attr()` to `16px`, or else a generic solution for all sizes would have
been possible. But a solution is [in
sight](https://developer.mozilla.org/en-US/docs/Web/CSS/attr#type-or-unit )
with `attr(width px)` but no browser supports it currently.
2023-07-04 10:03:03 +00:00
Giteabot
1f90376041
Fix show more for image on diff page ( #25672 ) ( #25673 )
...
Backport #25672 by @HesterG
Right now when clicking on loadmore on files change page, if the loaded
content is image, it will be always in load status:
https://github.com/go-gitea/gitea/assets/17645053/39e449b6-067a-474c-9443-9dd98d5bbfe2
This PR fixes this by adding `initImageDiff ` to `onShowMoreFiles `
After:
https://github.com/go-gitea/gitea/assets/17645053/87bbb13e-0064-4a6e-a7ad-0f0060eb8bff
Co-authored-by: HesterG <hestergong@gmail.com>
2023-07-04 04:44:45 -04:00
Giteabot
e610b0389a
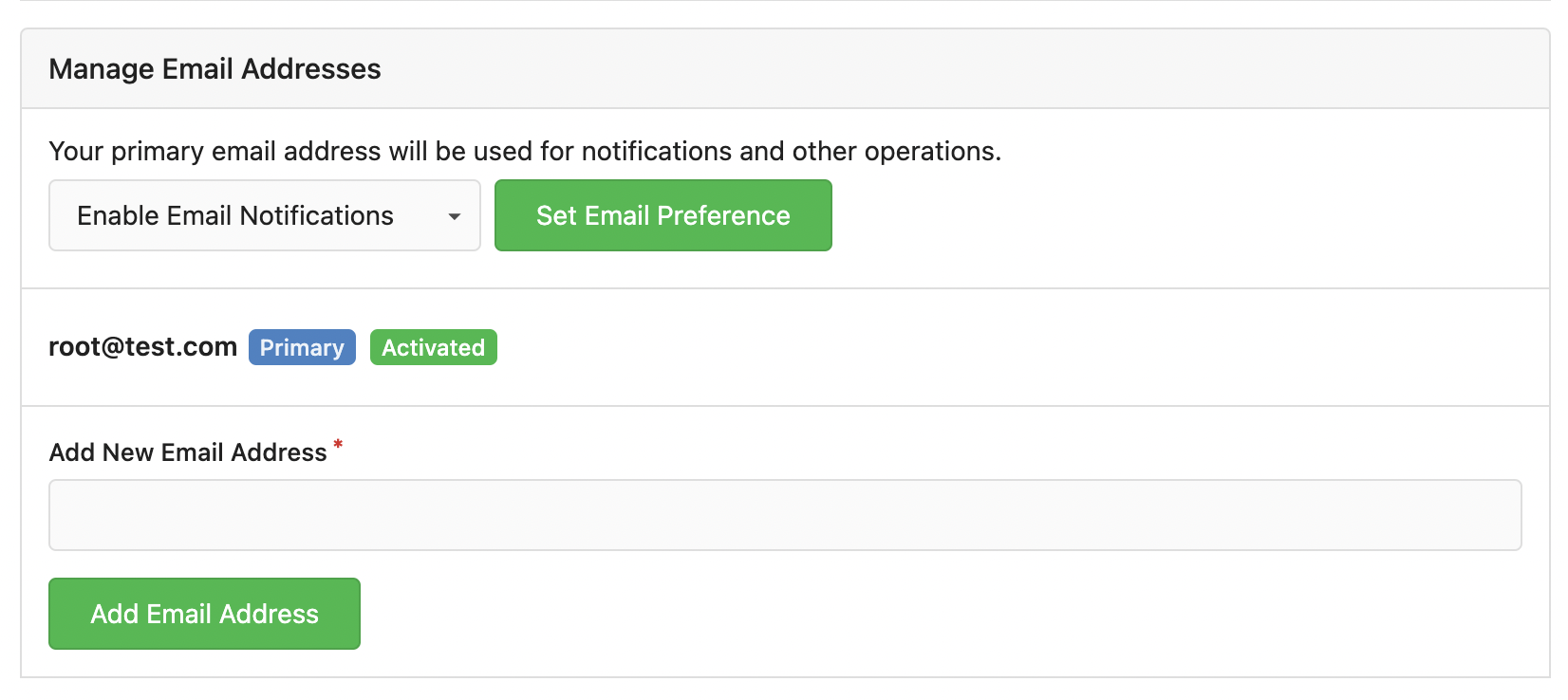
Fix UI misalignment on user setting page ( #25629 ) ( #25656 )
...
Backport #25629 by @wxiaoguang
Fix #25628
Diff with ignoring space:
https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1
The "modal" shouldn't appear between "ui attached segment", otherwise
these segments lose margin-top.
After the fix:
<details>




</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-07-03 21:16:58 +00:00
wxiaoguang
f51c8e0008
Make "cancel" buttons have proper type in modal forms ( #25618 ) ( #25641 )
...
Replace #25446 , fix #25438
All "cancel" buttons which do not have "type" should not submit the
form, should not be triggered by "Enter".
This is a complete fix for all modal dialogs.
The major change is "modules/aria/modal.js", "devtest" related code is
for demo/test purpose.
2023-07-03 17:09:38 +08:00
Giteabot
2390a46d0f
Reduce table padding globally ( #25568 ) ( #25577 )
...
Backport #25568 by @silverwind
Fomantic's tables have too much padding. Reduce it so we have more
information density in them. Especially the admin tables need this
because they are bursting already because of column count.
## Admin repolist before and after
<img width="909" alt="Screenshot 2023-06-28 at 20 27 55"
src="https://github.com/go-gitea/gitea/assets/115237/954c925c-8db5-47ce-ae51-a2168b857014 ">
<img width="897" alt="Screenshot 2023-06-28 at 20 36 03"
src="https://github.com/go-gitea/gitea/assets/115237/0bddc09a-9117-48b3-a17e-3d34c58d8d3d ">
## Other tables
<img width="1230" alt="Screenshot 2023-06-28 at 20 36 22"
src="https://github.com/go-gitea/gitea/assets/115237/38f555b6-a7ce-416a-9f1f-706eaf18863b ">
<img width="1236" alt="Screenshot 2023-06-28 at 20 26 37"
src="https://github.com/go-gitea/gitea/assets/115237/82b2878e-358c-4dc2-a6b4-c66e43cd2dfb ">
<img width="1231" alt="Screenshot 2023-06-28 at 20 59 30"
src="https://github.com/go-gitea/gitea/assets/115237/c6a92e55-a3a3-4c80-9a0d-50aebb49886c ">
Files table is unaffected because it has custom padding already.
Co-authored-by: silverwind <me@silverwind.io>
2023-06-29 09:24:02 +00:00
Giteabot
7222bac4e3
Align language menu icon and fit the footer area ( #25556 ) ( #25563 )
...
Backport #25556 by @wxiaoguang
Close #25551
## Before

## After

----

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-28 11:51:24 -04:00
Giteabot
614d6df2d8
Fix admin-dl-horizontal ( #25512 ) ( #25535 )
...
Backport #25512 by @wxiaoguang


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: HesterG <hestergong@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-27 17:06:36 +00:00
Giteabot
345a25d016
Fix rerun icon on action view component ( #25531 ) ( #25536 )
...
Backport #25531 by @HesterG
Right now rerun icon on action view component will not be seen when
duration text length is long, because the wrapper `job-brief-info` has a
fixed width, and the svg is squeezed. The way to fix this in this PR is
to change width to `fit-content` and exchange position of duration text
and rerun svg.
Before (rerun svg not shown on hover):
<img width="1401" alt="Screen Shot 2023-06-27 at 12 53 41"
src="https://github.com/go-gitea/gitea/assets/17645053/bb3f62ec-8c56-4dbc-96f1-718b50426d91 ">
After:
<img width="1409" alt="Screen Shot 2023-06-27 at 12 50 59"
src="https://github.com/go-gitea/gitea/assets/17645053/620aa02c-2326-408d-a763-453f48f42c40 ">
Co-authored-by: HesterG <hestergong@gmail.com>
2023-06-27 12:28:14 -04:00
Giteabot
e8a7cd4a1d
Fix input line-height cutting off g ( #25334 ) ( #25533 )
...
Backport #25334 by @hiifong
Fix the incomplete display of input text
Before:


After:


Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-27 11:31:18 +02:00
HesterG
40744f8976
Allow change line of admin-dl-horizontal dt ( #25508 ) ( #25516 )
...
As https://github.com/go-gitea/gitea/pull/25515#issuecomment-1606626886
says, still need this backport
Close #25389
After:
<img width="915" alt="Screen Shot 2023-06-26 at 11 00 12"
src="https://github.com/go-gitea/gitea/assets/17645053/45026447-cf50-4603-ade3-7b80a9023c20 ">
admin/dashboard:
<img width="957" alt="Screen Shot 2023-06-26 at 10 59 51"
src="https://github.com/go-gitea/gitea/assets/17645053/f4f95bbe-f747-46f1-8fbd-5778a19ebef7 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-26 22:20:22 +02:00
Giteabot
85bad22ff8
Fine tune "dropdown button" icon ( #25442 ) ( #25499 )
...
Backport #25442 by @wxiaoguang

----

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-25 14:35:26 +08:00
wxiaoguang
d1f1f1142e
Revert "Make buttons in a modal form have proper type. ( #25446 ) ( #25478 )" ( #25484 )
...
There is a side effect because some modal doesn't have a proper "ok"
button.
This reverts commit 050c38ca19
2023-06-24 13:28:55 +00:00
Denys Konovalov
050c38ca19
Make buttons in a modal form have proper type. ( #25446 ) ( #25478 )
...
Backport #25446 by @wxiaoguang
Fix #25438
All non-"ok" buttons which do not have "type" should not submit the
form, should not be triggered by "Enter".
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-24 11:56:06 +08:00
Giteabot
51789ba12d
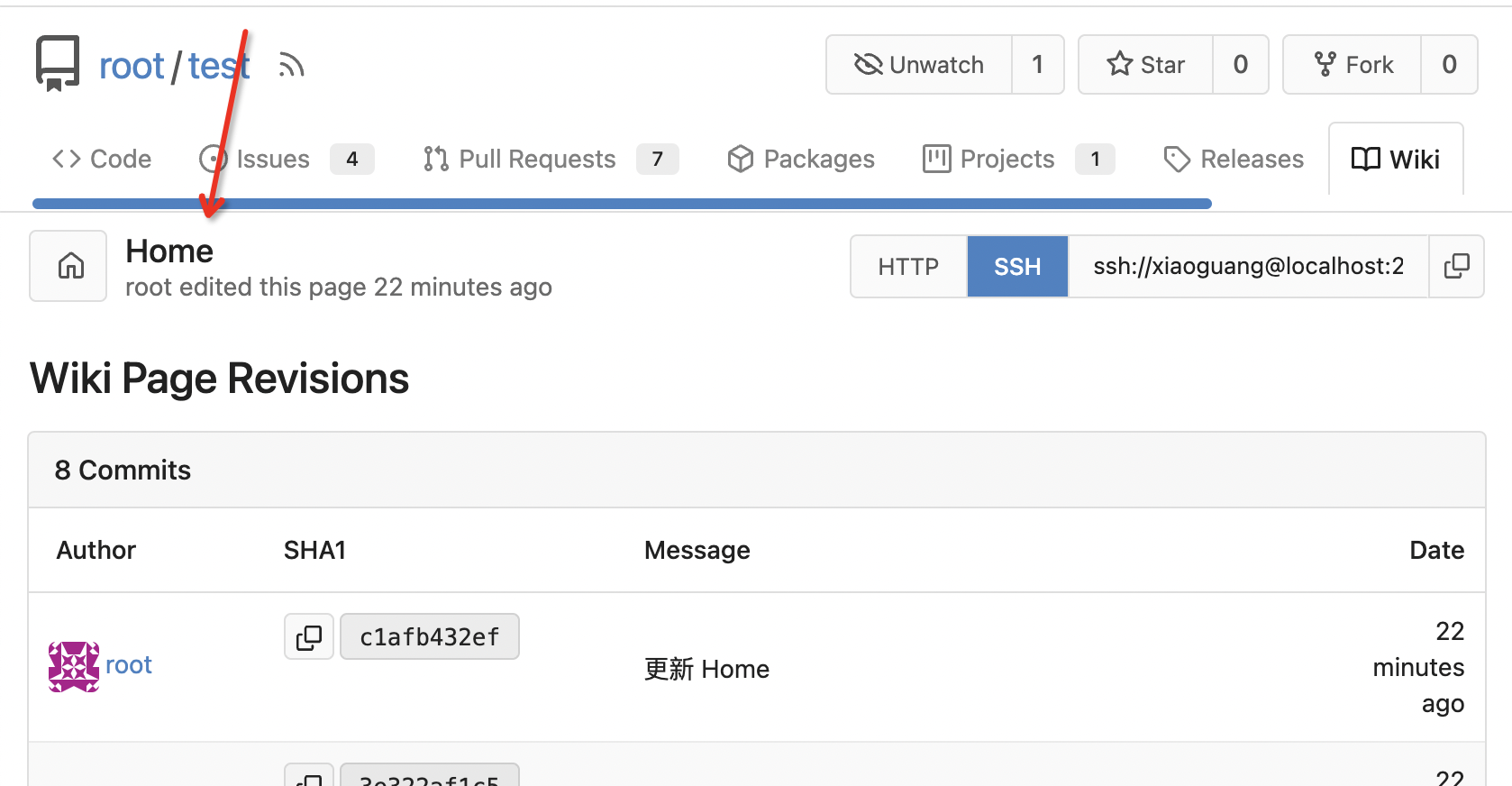
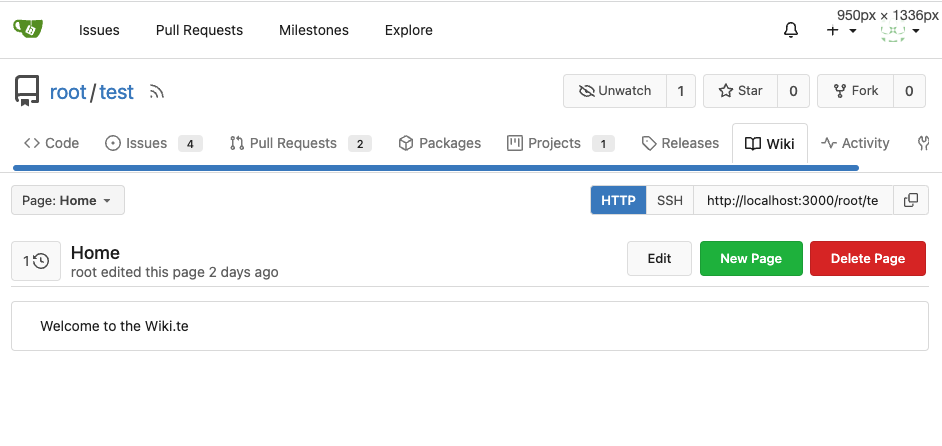
Improve wiki sidebar and TOC ( #25460 ) ( #25477 )
...
Backport #25460 by @wxiaoguang
Close #20976
Close #20975
1. Fix the bug: the TOC in footer was incorrectly rendered as main
content's TOC
2. Fix the layout: on mobile, the TOC is put above the main content,
while the sidebar is put below the main content
3. Auto collapse the TOC on mobile
ps: many styles of "wiki.css" are moved from old css files, so leave
nits to following PRs.
### for desktop

### for mobile

### other changed pages
<details>


</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-24 10:16:15 +08:00
Giteabot
056829749e
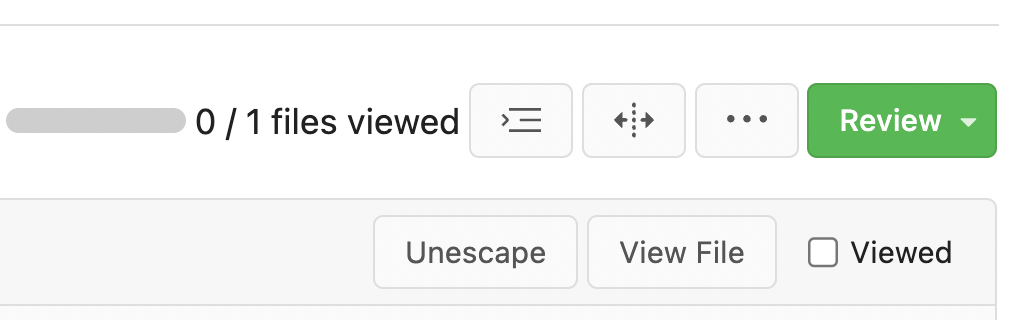
Diff page enhancements ( #25398 ) ( #25437 )
...
Backport #25398 by @silverwind
Two small tweaks:
1. Vertically center arrow here when editing a PR:
<img width="405" alt="Screenshot 2023-06-20 at 19 48 49"
src="https://github.com/go-gitea/gitea/assets/115237/1d63764d-9fd9-467e-8a8e-9258c06475eb ">
2. Use 2-row layout on diff viewed status and show it again on mobile:
<img width="142" alt="Screenshot 2023-06-20 at 19 51 21"
src="https://github.com/go-gitea/gitea/assets/115237/3046e782-163c-4f87-910c-a22066de8f1b ">
Mobile view:
<img width="370" alt="Screenshot 2023-06-20 at 19 44 40"
src="https://github.com/go-gitea/gitea/assets/115237/9cf56347-7323-4d05-99a5-17ad215ee44d ">
Co-authored-by: silverwind <me@silverwind.io>
2023-06-22 14:33:13 +02:00
Giteabot
ea00ed320d
Various UI fixes ( #25264 ) ( #25431 )
...
Backport #25264 by @silverwind
Numerous small UI fixes:
- Fix double border in collaborator list
- Fix system notice table background
- Mute links in repo and org lists
- Downsize projects edit buttons
- Improve milestones and project list rendering
- Condense milestone list entry to a single line of "metas"
- Mute ".." button in repo files list
<img width="899" alt="Screenshot 2023-06-14 at 21 19 23"
src="https://github.com/go-gitea/gitea/assets/115237/40d70006-5f76-49ad-b43c-4343ec3311e1 ">
<img width="905" alt="Screenshot 2023-06-14 at 21 18 29"
src="https://github.com/go-gitea/gitea/assets/115237/46ef39ea-ab26-452d-89b0-a55d0cfacfdb ">
<img width="270" alt="Screenshot 2023-06-14 at 21 14 09"
src="https://github.com/go-gitea/gitea/assets/115237/aa16e833-a03b-4231-bc7c-159a6a6bee19 ">
<img width="409" alt="Screenshot 2023-06-14 at 21 12 13"
src="https://github.com/go-gitea/gitea/assets/115237/b5242d41-f87a-4837-b0cf-9cc4c1f43daf ">
<img width="286" alt="Screenshot 2023-06-14 at 21 10 03"
src="https://github.com/go-gitea/gitea/assets/115237/d0c36e47-651b-4d34-ad95-3d59474a7c3e ">
<img width="928" alt="Screenshot 2023-06-14 at 21 05 24"
src="https://github.com/go-gitea/gitea/assets/115237/fc3b713e-d252-40f5-b6ba-6e5a741ab500 ">
<img width="217" alt="Screenshot 2023-06-14 at 21 02 01"
src="https://github.com/go-gitea/gitea/assets/115237/c4c33376-18d6-4820-aff5-f508f6d351a0 ">
<img width="79" alt="Screenshot 2023-06-14 at 20 42 43"
src="https://github.com/go-gitea/gitea/assets/115237/034b5950-c0bf-473b-a2f7-0c27a0259f29 ">
<img width="607" alt="Screenshot 2023-06-14 at 21 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/fba2d3fd-bd3e-4daf-8b2f-530a1c99c8bc ">
Co-authored-by: silverwind <me@silverwind.io>
2023-06-22 10:19:38 +00:00
sebastian-sauer
30a783879f
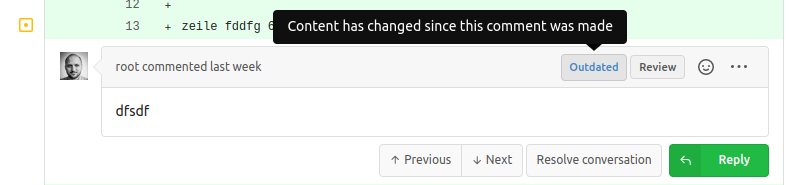
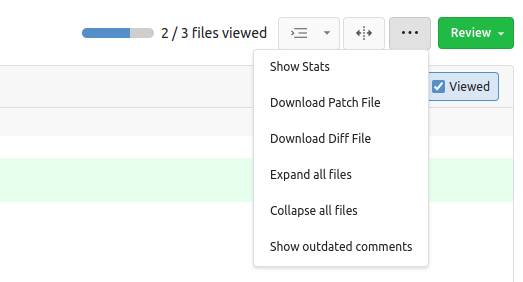
Show outdated comments in files changed tab ( #24936 ) ( #25428 )
...
Backport #24936
If enabled show a clickable label in the comment. A click on the label
opens the Conversation tab with the comment focussed - there you're able
to view the old diff (or original diff the comment was created on).
**Screenshots**


When resolved and outdated:

Option to enable/disable this (stored in user settings - default is
disabled):


fixes #24913
Co-authored-by: silverwind <me@silverwind.io>
2023-06-22 08:34:42 +00:00
Giteabot
cda69a0363
Fix dropdown icon layout on diff page ( #25397 ) ( #25403 )
...
Backport #25397 by @wxiaoguang
Address
https://github.com/go-gitea/gitea/pull/25163#issuecomment-1599207916
Remove the unused "icon-button".
And fix the layout:
Without the dropdown icon:
```
{{svg "gitea-whitespace"}}
```

With the dropdown icon:
```
{{svg "gitea-whitespace" 16 "gt-mr-3"}}
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
```

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-21 10:55:11 +08:00
silverwind
8e89eb8f43
Update JS dependencies, remove space after emoji completion ( #25266 ) ( #25352 )
...
Manual backport of #25266 because of lockfile conflicts.
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown )
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-20 05:38:52 +00:00
Giteabot
e9105ac281
Fix label list divider ( #25312 ) ( #25372 )
...
Backport #25312 by @wxiaoguang
We only needs 2 lines to hide the dividers.
```
$dropdownLabelFilter.dropdown('setting', {'hideDividers': 'empty'});
$dropdownLabelFilter.dropdown('refreshItems');
```
Other code blocks are refactored by the way.


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-19 18:14:31 +00:00
Giteabot
e6e1cfd8e4
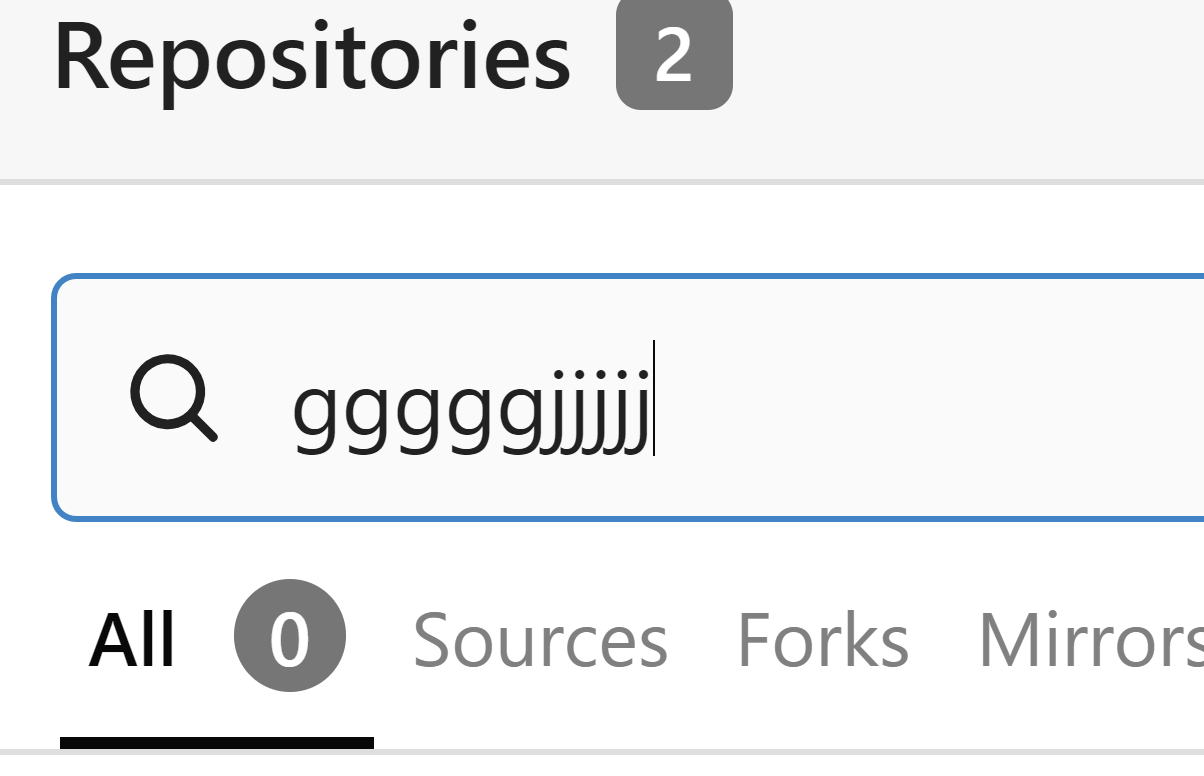
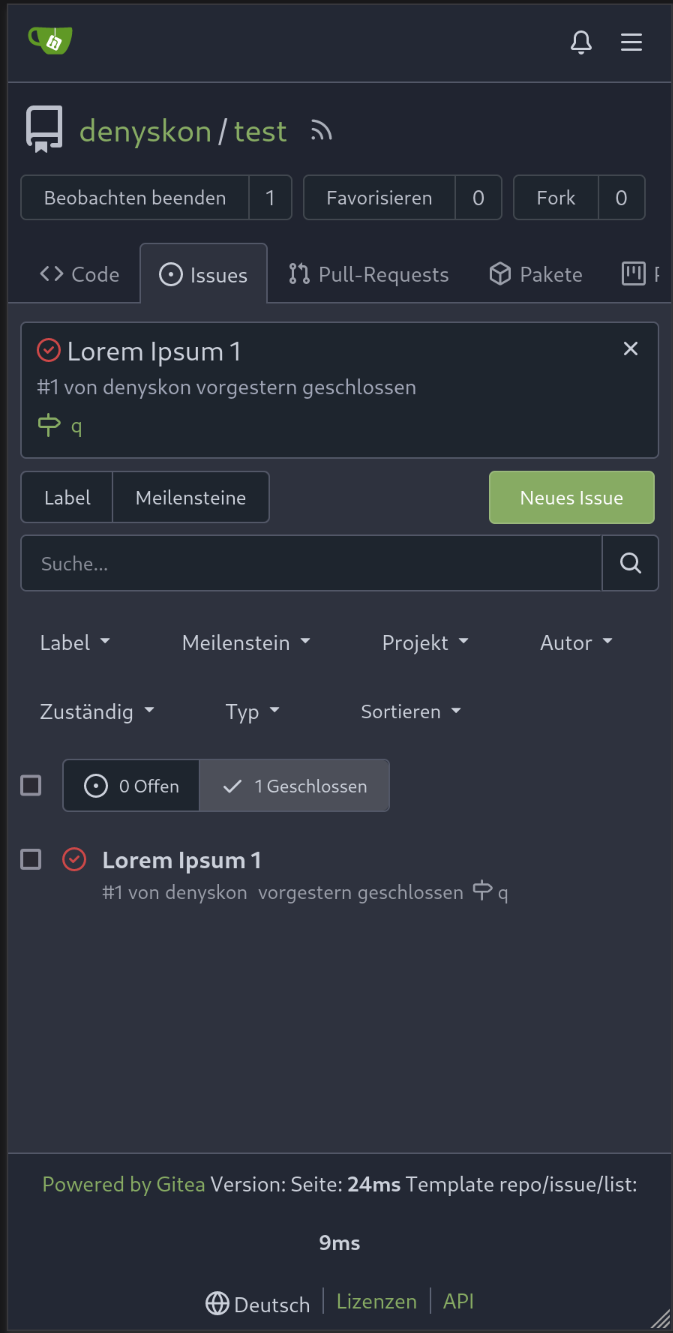
fix issue filters on mobile view ( #25368 ) ( #25371 )
...
Backport #25368 by @denyskon
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
2023-06-19 17:43:22 +00:00
Giteabot
b673edbeaf
Fix UI on mobile view ( #25315 ) ( #25340 )
...
Backport #25315 by @denyskon
Various fixes to pages or elements which were looking ugly on mobile.
<details>
<summary>Screenshots</summary>









</details>
Co-authored by: @silverwind
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-18 13:02:41 +00:00
Giteabot
3bd311c3f4
Remove EasyMDE focus outline on text ( #25328 ) ( #25332 )
...
Backport #25328 by @silverwind
EasyMDE in Firefox currently shows a ugly outline in the fake textarea
the CodeMirror uses. Hide it.
Before:
<img width="845" alt="Screenshot 2023-06-18 at 02 54 09"
src="https://github.com/go-gitea/gitea/assets/115237/dc406166-9ad5-4a9b-9581-002b5cdcc6df ">
After:
<img width="870" alt="Screenshot 2023-06-18 at 02 54 24"
src="https://github.com/go-gitea/gitea/assets/115237/ddd78759-2cf2-4385-b863-7576fec25c34 ">
Co-authored-by: silverwind <me@silverwind.io>
2023-06-18 09:35:40 +02:00
Giteabot
e5629d9701
Remove more unused Fomantic variants ( #25292 ) ( #25323 )
...
Backport #25292 by @silverwind
Save another 50KB of CSS by removing unused and useless Fomantic
variants.
Removed the last instance of a `tertiary` button and fixed a TODO:
<img width="509" alt="Screenshot 2023-06-15 at 22 34 36"
src="https://github.com/go-gitea/gitea/assets/115237/8a16ae7b-2b17-439b-a096-60a52724e3d6 ">
Co-authored-by: silverwind <me@silverwind.io>
2023-06-17 17:14:25 +02:00
Giteabot
783f7ccb2c
Fix some UI alignments ( #25277 ) ( #25290 )
...
Backport #25277 by @wxiaoguang
Fixes: https://github.com/go-gitea/gitea/issues/25282
Fix the problems:
1. The `repo-button-row` had various patches before, this PR makes it
consistent
2. The "Add File" has wrong CSS class "icon", remove it
3. The "Add File" padding was overridden by "!important", fix it by
`.repo-button-row .button.dropdown` with comment
4. The selector `.ui.segments ~ .ui.top.attached.header` is incorrect,
it should use `+`
The `repo-button-row` is only used on 3 pages:




Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-16 00:32:59 +00:00
Giteabot
3f75fbf8fe
Remove fomantic inverted variations ( #25286 ) ( #25289 )
...
Backport #25286 by @silverwind
Remove all Fomantic `inverted` variations, we are no using any of them.
This reduces the index CSS bundle by 98kB.
Co-authored-by: silverwind <me@silverwind.io>
2023-06-15 12:13:03 -04:00
Giteabot
4124f8ef70
Fix issue and commit status popup padding ( #25254 ) ( #25288 )
...
Backport #25254 by @wxiaoguang
Close #25249
Use "dialog" for the role

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-15 16:52:23 +02:00
Giteabot
b45ea0280b
Show OAuth2 errors to end users ( #25261 ) ( #25271 )
...
Backport #25261 by @wxiaoguang
Partially fix #23936



Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-15 02:48:36 +00:00
Giteabot
5191ab6445
Use flex to align SVG and text ( #25163 ) ( #25260 )
...
Backport #25163 by @wxiaoguang
The code can be as simple as:
```html
<div class="flex-text-block">{{svg "octicon-alert"}} {{svg "octicon-x"}} text (block)</div>
<div><div class="flex-text-inline">{{svg "octicon-alert"}} {{svg "octicon-x"}} text</div> (inline)</div>
<div><button class="ui red button">{{svg "octicon-alert" 24}} {{svg "octicon-x" 24}} text</button></div>
```

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-14 13:21:48 -04:00
Giteabot
22948048b2
Revert overflow: overlay (revert #21850 ) ( #25231 ) ( #25239 )
...
Backport #25231 by @wxiaoguang
It causes not only one issue like #25221 (the footer width was also
affected by that change and was fixed some time ago)
The problem of "overflow: overlay" (#21850 ) is:
* It's not widely supported and is non-standard
https://caniuse.com/css-overflow-overlay
* It's not widely tested in Gitea (some standard layout like `ui
container + ui grid` may break it).
* The benefit seems smaller than the problems it brings.
So, I think it is good to revert it.
----
Let's leave enough time for testing and reviewing.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-13 19:45:45 +00:00
Giteabot
3ea544d89c
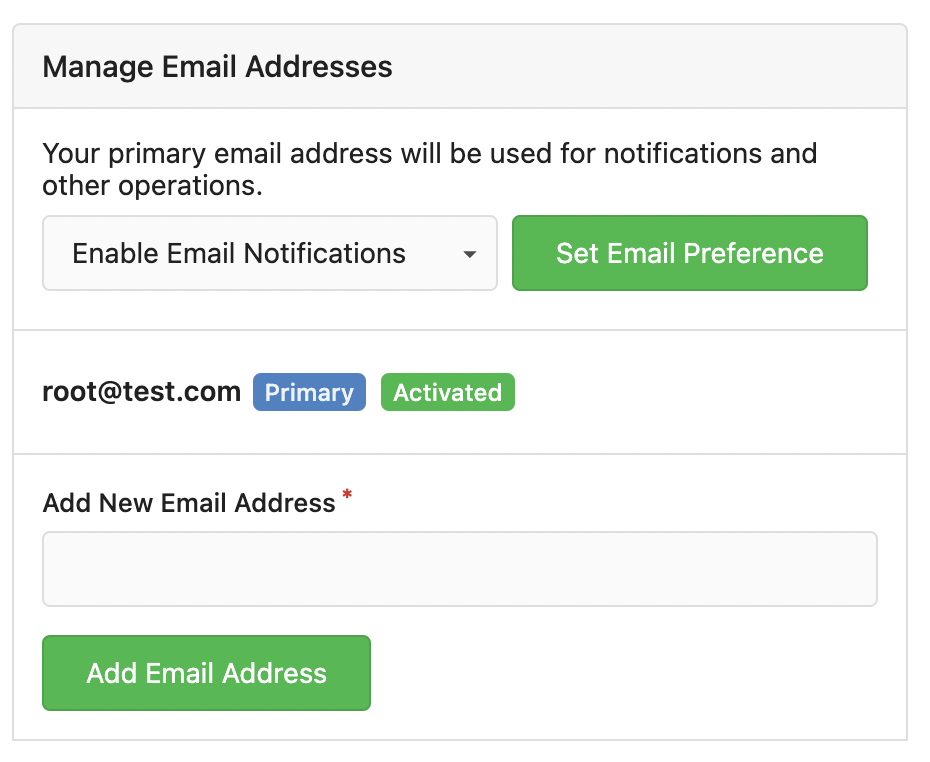
Change access token UI to select dropdowns ( #25109 ) ( #25230 )
...
Backport #25109 by @jtran
The current UI to create API access tokens uses checkboxes that have a
complicated relationship where some need to be checked and/or disabled
in certain states. It also requires that a user interact with it to
understand what their options really are.
This branch changes to use `<select>`s. It better fits the available
options, and it's closer to [GitHub's
UI](https://github.com/settings/personal-access-tokens/new ), which is
good, in my opinion. It's more mobile friendly since the tap-areas are
larger. If we ever add more permissions, like Maintainer, there's a
natural place that doesn't take up more screen real-estate.
This branch also fixes a few minor issues:
- Hide the error about selecting at least one permission after second
submission
- Fix help description to call it "authorization" since that's what
permissions are about (not authentication)
Related: #24767 .
<img width="883" alt="Screenshot 2023-06-07 at 5 07 34 PM"
src="https://github.com/go-gitea/gitea/assets/10803/6b63d807-c9be-4a4b-8e53-ecab6cbb8f76 ">
---
When it's open:
<img width="881" alt="Screenshot 2023-06-07 at 5 07 59 PM"
src="https://github.com/go-gitea/gitea/assets/10803/2432c6d0-39c2-4ca4-820e-c878ffdbfb69 ">
Co-authored-by: Jonathan Tran <jon@allspice.io>
2023-06-13 12:42:25 +00:00
Giteabot
9cef7a4600
Use inline SVG for built-in OAuth providers ( #25171 ) ( #25234 )
...
Backport #25171 by @silverwind
The plan is that all built-in auth providers use inline SVG for more
flexibility in styling and to get the GitHub icon to follow
`currentcolor`. This only removes the `public/img/auth` directory and
adds the missing svgs to our svg build.
It should map the built-in providers to these SVGs and render them. If
the user has set a Icon URL, it should render that as an `img` tag
instead.
```
gitea-azure-ad
gitea-bitbucket
gitea-discord
gitea-dropbox
gitea-facebook
gitea-gitea
gitea-gitlab
gitea-google
gitea-mastodon
gitea-microsoftonline
gitea-nextcloud
gitea-twitter
gitea-yandex
octicon-mark-github
```
GitHub logo is now white again on dark theme:
<img width="431" alt="Screenshot 2023-06-12 at 21 45 34"
src="https://github.com/go-gitea/gitea/assets/115237/27a43504-d60a-4132-a502-336b25883e4d ">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-13 12:04:40 +00:00
Giteabot
c207b94e0c
Fix task list checkbox toggle to work with YAML front matter ( #25184 ) ( #25227 )
...
Backport #25184 by @jtran
Fixes #25160 .
`data-source-position` of checkboxes in a task list was incorrect
whenever there was YAML front matter. This would result in issue content
or PR descriptions getting corrupted with random `x` or space characters
when a user checked or unchecked a task.
Co-authored-by: Jonathan Tran <jon@allspice.io>
2023-06-13 08:23:21 +00:00
Giteabot
3e9fc36729
Remove hacky patch for "safari emoji glitch fix" ( #25208 ) ( #25211 )
...
Backport #25208 by @wxiaoguang
According to my test, the UI (emoji) is fine in Safari
And actually the code is just dead code, because the "resize" event is
never fired on page loading. So for most cases users just view the pages
without this hacky patch, nobody ever complains.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-12 18:16:04 +02:00
Giteabot
8e798ebbdf
Fix fullscreen for action ( #25200 ) ( #25207 )
...
Backport #25200 by @HesterG
An error occurs when clicking on `show full screen` on action page.
<img width="1440" alt="Screen Shot 2023-06-12 at 13 06 52"
src="https://github.com/go-gitea/gitea/assets/17645053/1d4ded3c-fb77-4dd8-9201-24d0696f96eb ">
class name has changed in #25134 , so the selector is not working.
Enhance the selectors to fix this.
Co-authored-by: HesterG <hestergong@gmail.com>
2023-06-12 15:41:13 +00:00
Giteabot
0cf467e9e0
Minor arc-green color tweaks ( #25175 ) ( #25205 )
...
Backport #25175 by @silverwind
Some minor color tweaks
<img width="1271" alt="Screenshot 2023-06-09 at 13 29 25"
src="https://github.com/go-gitea/gitea/assets/115237/b7b34995-5d34-461f-8d19-4f5755a98109 ">
<img width="1272" alt="Screenshot 2023-06-09 at 13 31 20"
src="https://github.com/go-gitea/gitea/assets/115237/63c866b4-797e-46ed-ba28-b1162ccd3e15 ">
<img width="1276" alt="Screenshot 2023-06-09 at 13 32 21"
src="https://github.com/go-gitea/gitea/assets/115237/de7ee02e-d0c7-4979-a8aa-0fd03e8db491 ">
Co-authored-by: silverwind <me@silverwind.io>
2023-06-12 13:56:59 +02:00
silverwind
224ee0d4e5
Fix strange UI behavior of cancelling dismiss review modal ( #25172 )
...
Backport clean cherry-picks of
https://github.com/go-gitea/gitea/pull/25133 and
https://github.com/go-gitea/gitea/pull/25162 to 1.20.
2023-06-11 02:54:30 +00:00
silverwind
ee26d1c578
Button and color enhancements ( #24989 ) ( #25176 )
...
Backport #24989 . Clean cherry-pick aside from one small conflict with
divider.
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
2023-06-11 02:13:08 +00:00
Giteabot
18093d4c9a
Fix mobile navbar and misc cleanups ( #25134 ) ( #25169 )
...
Backport #25134 by @silverwind
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28 ">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521 ">
2023-06-11 09:50:39 +08:00
Giteabot
0058453fd9
Modify OAuth login ui and fix display name, iconurl related logic ( #25030 ) ( #25161 )
...
Backport #25030 by @HesterG
Close #24808
Co-Authour @wxiaoguang @silverwind
1. Most svgs are found from https://worldvectorlogo.com/ , and some are
from conversion of png to svg. (facebook and nextcloud). And also
changed `templates/user/settings/security/accountlinks.tmpl`.
2. Fixed display name and iconurl related logic
# After
<img width="1436" alt="Screen Shot 2023-06-05 at 14 09 05"
src="https://github.com/go-gitea/gitea/assets/17645053/a5db39d8-1ab0-4676-82a4-fba60a1d1f84 ">
On mobile
<img width="378" alt="Screen Shot 2023-06-05 at 14 09 46"
src="https://github.com/go-gitea/gitea/assets/17645053/71d0f51b-baac-4f48-8ca2-ae0e013bd62e ">
user/settings/security/accountlinks (The dropdown might be improved
later)
<img width="973" alt="Screen Shot 2023-06-01 at 10 01 44"
src="https://github.com/go-gitea/gitea/assets/17645053/27010e7e-2785-4fc5-8c49-b06621898f37 ">
Co-authored-by: HesterG <hestergong@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-09 10:59:18 +00:00
Giteabot
0bf07a7f61
Improve notification icon and navbar ( #25111 ) ( #25124 )
...
Backport #25111 by @silverwind
Improvements to the notification icon and `<nav>`:
- Add a opaque color for header hover and use it, allowing the border to
be the right color on hover (sadly, not otherwise possible with CSS, not
even `color-mix`).
- Increase font size by 1px
- Use flexbox for slightly better text centering
- Reduce padding of user and add repo button, add margin on right side
of user menu
- Remove the `following bar` wrapper on navbar
<img width="176" alt="Screenshot 2023-06-07 at 00 07 08"
src="https://github.com/go-gitea/gitea/assets/115237/23cdc3d6-7f63-49df-bec3-f2e75e32a304 ">
<img width="63" alt="Screenshot 2023-06-07 at 00 07 14"
src="https://github.com/go-gitea/gitea/assets/115237/fae602c2-4467-4d50-b1ec-56317843f9a2 ">
<img width="84" alt="Screenshot 2023-06-07 at 00 07 36"
src="https://github.com/go-gitea/gitea/assets/115237/c48141b8-0b3c-48cc-846a-3a272524dbdb ">
<img width="329" alt="Screenshot 2023-06-07 at 00 25 10"
src="https://github.com/go-gitea/gitea/assets/115237/cda612f1-426e-466b-a351-fc992bfd18fd ">
<img width="186" alt="Screenshot 2023-06-07 at 00 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/04484a2e-9bbf-493c-aa26-8e936da008fa ">
<img width="797" alt="Screenshot 2023-06-07 at 16 57 40"
src="https://github.com/go-gitea/gitea/assets/115237/e7ccb672-5807-4cb6-b306-b18ae0c7e321 ">
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-08 10:19:13 +00:00
wxiaoguang
027014d7de
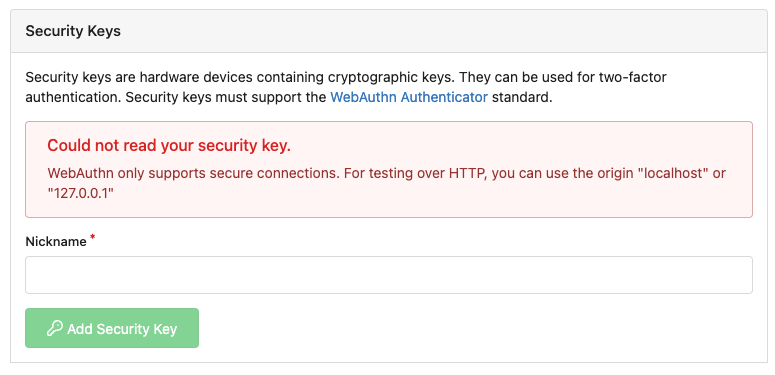
Fix webauthn regression and improve code ( #25113 )
...
Follow:
* #22697
There are some bugs in #22697 :
* https://github.com/go-gitea/gitea/pull/22697#issuecomment-1577957966
* the webauthn failure message is never shown and causes console error
* The `document.getElementById('register-button')` and
`document.getElementById('login-button')` is wrong
* there is no such element in code
* it causes JS error when a browser doesn't provide webauthn
* the end user can't see the real error message
These bugs are fixed in this PR.
Other changes:
* Use simple HTML/CSS layouts, no need to use too many `gt-` patches
* Make the webauthn page have correct "page-content" layout
* The "data-webauthn-error-msg" elements are only used to provide locale
texts, so move them into a single "gt-hidden", then no need to repeat a
lot of "gt-hidden" in code
* The `{{.CsrfTokenHtml}}` is a no-op because there is no form
* Many `hideElem('#webauthn-error')` in code is no-op because the
`webauthn-error` already has "gt-hidden" by default
* Make the tests for "URLEncodedBase64" really test with concrete cases.
Screenshots:
* Error message when webauthn fails (before, there is no error message):
<details>

</details>
* Error message when webauthn is unavailable
<details>

</details>
2023-06-07 19:20:18 +08:00
HesterG
58536093b3
Add details summary for vertical menus in settings to allow toggling ( #25098 )
...
Close #25051
[referenced
answer](https://stackoverflow.com/questions/10813581/can-i-replace-the-expand-icon-of-the-details-element/69722686#69722686 )
for marker overwrite. One limitation is that fomantic does not have
hover and active effects for the vertical submenu
([reference](https://fomantic-ui.com/collections/menu.html#sub-menu )).
And we might need to overwrite some styles if hover and active effects
are needed.
Update:
Used `data:image/svg` instead of `marker` content. And adjusted styles
for hover effect.
Take admin settings as an example:
https://github.com/go-gitea/gitea/assets/17645053/63f69823-ef43-47d5-a518-544b5ea35ba6
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-07 10:49:48 +08:00
zeripath
036fb7861f
Clean up WebAuthn javascript code and remove JQuery code ( #22697 )
...
There were several issues with the WebAuthn registration and testing
code and the style
was very old javascript with jquery callbacks.
This PR uses async and fetch to replace the JQuery code.
Ref #22651
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-06 13:29:37 +08:00