mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-16 14:56:16 +01:00
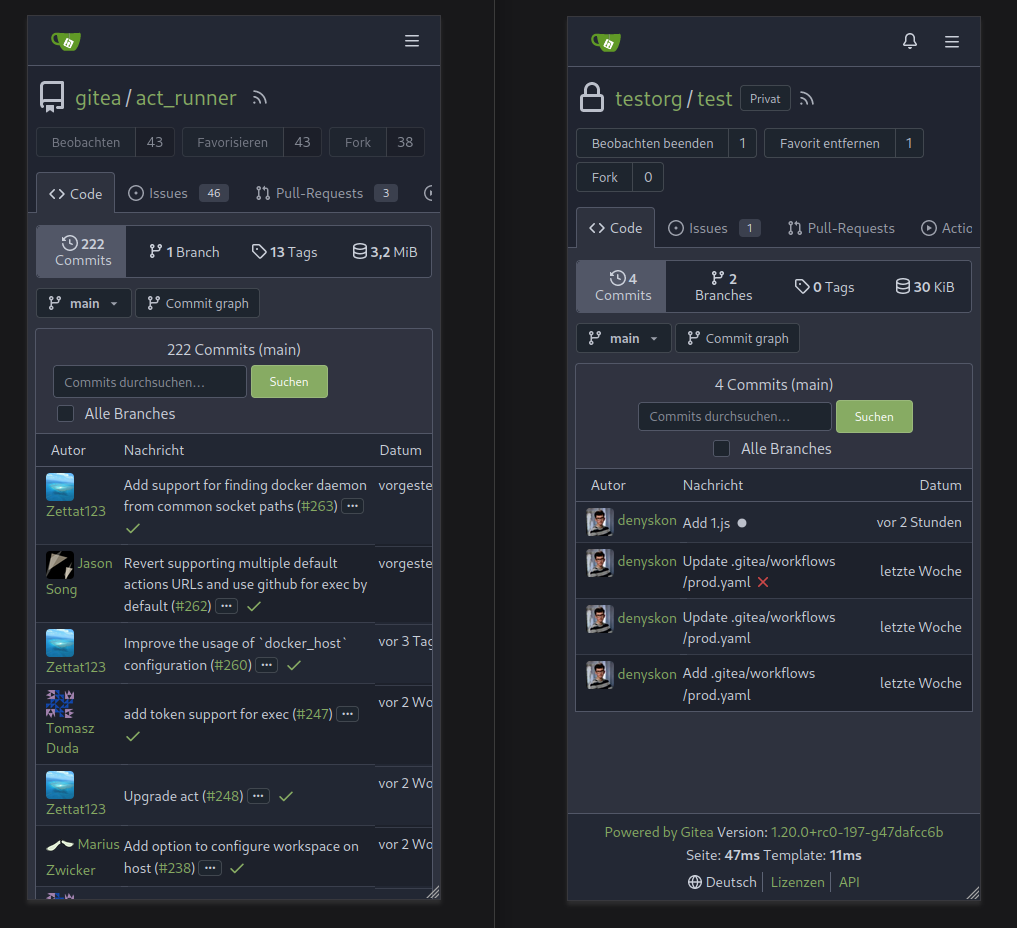
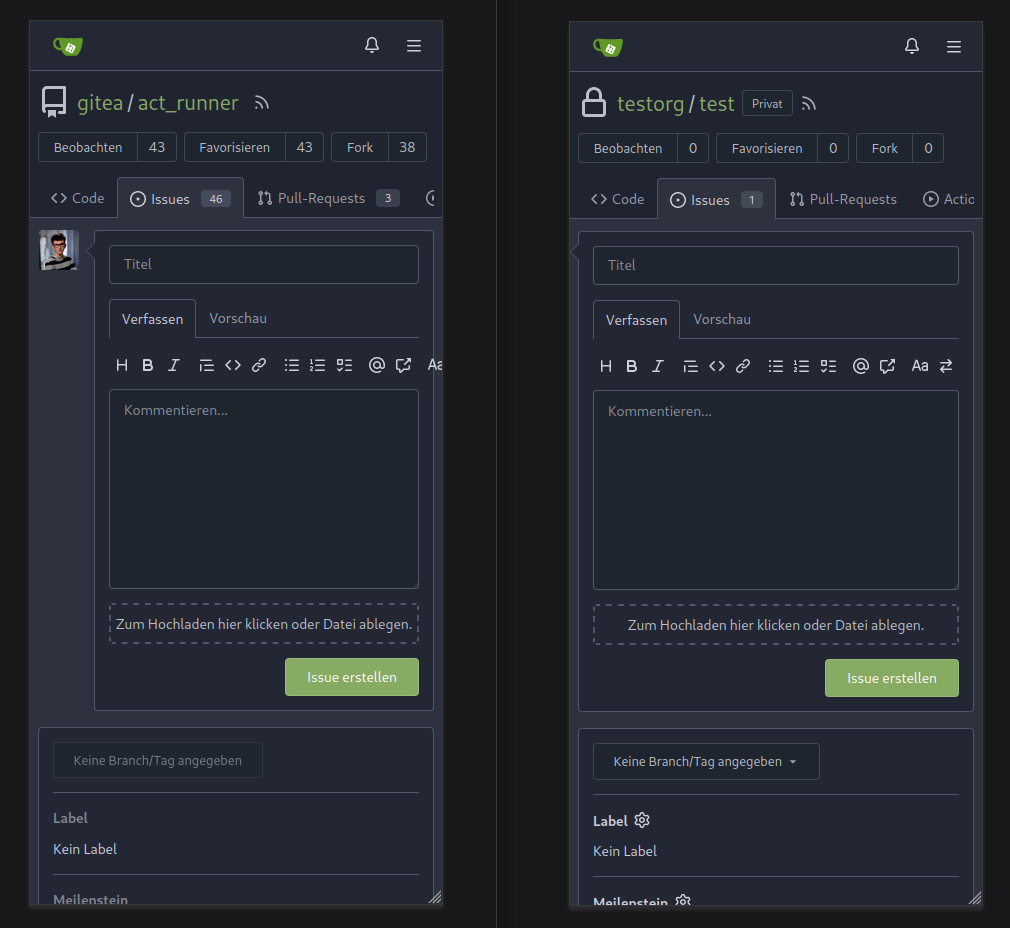
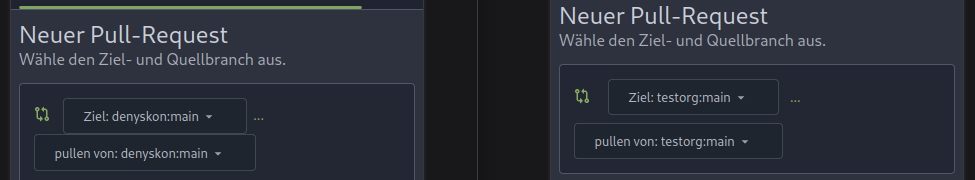
Backport #25634 Resolves https://github.com/go-gitea/gitea/issues/25622 <details> <summary>Screenshots</summary>        </details> --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
59 lines
4.2 KiB
Handlebars
59 lines
4.2 KiB
Handlebars
{{/*
|
|
Template Attributes:
|
|
* locale: passed through for localization
|
|
* ContainerId: id attribute for the container element
|
|
* ContainerClasses: additional classes for the container element
|
|
* MarkdownPreviewUrl: preview url for the preview tab
|
|
* MarkdownPreviewContext: preview context for the preview tab
|
|
* TextareaName: name attribute for the textarea
|
|
* TextareaContent: content for the textarea
|
|
* TextareaPlaceholder: placeholder attribute for the textarea
|
|
* TextareaAriaLabel: aria-label attribute for the textarea
|
|
* DropzoneParentContainer: container for file upload (leave it empty if no upload)
|
|
*/}}
|
|
<div {{if .ContainerId}}id="{{.ContainerId}}"{{end}} class="combo-markdown-editor {{.ContainerClasses}}" data-dropzone-parent-container="{{.DropzoneParentContainer}}">
|
|
{{if .MarkdownPreviewUrl}}
|
|
<div class="ui top tabular menu">
|
|
<a class="active item" data-tab-for="markdown-writer">{{.locale.Tr "write"}}</a>
|
|
<a class="item" data-tab-for="markdown-previewer" data-preview-url="{{.MarkdownPreviewUrl}}" data-preview-context="{{.MarkdownPreviewContext}}">{{.locale.Tr "preview"}}</a>
|
|
</div>
|
|
{{end}}
|
|
<div class="ui tab active" data-tab-panel="markdown-writer">
|
|
<markdown-toolbar>
|
|
<div class="markdown-toolbar-group">
|
|
<md-header class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.heading.tooltip"}}">{{svg "octicon-heading"}}</md-header>
|
|
<md-bold class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.bold.tooltip"}}">{{svg "octicon-bold"}}</md-bold>
|
|
<md-italic class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.italic.tooltip"}}">{{svg "octicon-italic"}}</md-italic>
|
|
</div>
|
|
<div class="markdown-toolbar-group">
|
|
<md-quote class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.quote.tooltip"}}">{{svg "octicon-quote"}}</md-quote>
|
|
<md-code class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.code.tooltip"}}">{{svg "octicon-code"}}</md-code>
|
|
<md-link class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.link.tooltip"}}">{{svg "octicon-link"}}</md-link>
|
|
</div>
|
|
<div class="markdown-toolbar-group">
|
|
<md-unordered-list class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.list.unordered.tooltip"}}">{{svg "octicon-list-unordered"}}</md-unordered-list>
|
|
<md-ordered-list class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.list.ordered.tooltip"}}">{{svg "octicon-list-ordered"}}</md-ordered-list>
|
|
<md-task-list class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.list.task.tooltip"}}">{{svg "octicon-tasklist"}}</md-task-list>
|
|
</div>
|
|
<div class="markdown-toolbar-group">
|
|
<md-mention class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.mention.tooltip"}}">{{svg "octicon-mention"}}</md-mention>
|
|
<md-ref class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.ref.tooltip"}}">{{svg "octicon-cross-reference"}}</md-ref>
|
|
</div>
|
|
<div class="markdown-toolbar-group">
|
|
<button class="markdown-toolbar-button markdown-switch-monospace" role="switch" data-enable-text="{{.locale.Tr "editor.buttons.enable_monospace_font"}}" data-disable-text="{{.locale.Tr "editor.buttons.disable_monospace_font"}}">{{svg "octicon-typography"}}</button>
|
|
<button class="markdown-toolbar-button markdown-switch-easymde" data-tooltip-content="{{.locale.Tr "editor.buttons.switch_to_legacy.tooltip"}}">{{svg "octicon-arrow-switch"}}</button>
|
|
</div>
|
|
</markdown-toolbar>
|
|
<text-expander keys=": @" suffix="">
|
|
<textarea class="markdown-text-editor js-quick-submit"{{if .TextareaName}} name="{{.TextareaName}}"{{end}}{{if .TextareaPlaceholder}} placeholder="{{.TextareaPlaceholder}}"{{end}}{{if .TextareaAriaLabel}} aria-label="{{.TextareaAriaLabel}}"{{end}}>{{.TextareaContent}}</textarea>
|
|
</text-expander>
|
|
<script>
|
|
if (localStorage?.getItem('markdown-editor-monospace') === 'true') {
|
|
document.querySelector('.markdown-text-editor').classList.add('gt-mono');
|
|
}
|
|
</script>
|
|
</div>
|
|
<div class="ui tab markup" data-tab-panel="markdown-previewer">
|
|
{{.locale.Tr "loading"}}
|
|
</div>
|
|
</div>
|