Behaviour now matches GH. Safeguard added in the for loop because
`textContent` may be null in which case it does not make sense to render
the copy button.
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
Gitea treat JS errors seriously, so sometimes the JS errors caused by
3rdparty code (eg: browser extensions) would also be reported on Gitea
UI: TypeError: WeakMap key undefined (caused by extension DarkReader's
bug) #28861
To avoid fill the user's screen with a lot of error messages, this PR
merges the same error messages into one, like this:
```js
<div class="page-content">
<div class="... js-global-error" data-global-error-msg-compact="testmsg1" data-global-error-msg-count="2">test msg 1 (2)</div>
<div class="... js-global-error" data-global-error-msg-compact="testmsg2" data-global-error-msg-count="1">test msg 2</div>
</div>
```
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Fixes#27114.
* In Gitea 1.12 (#9532), a "dismiss stale approvals" branch protection
setting was introduced, for ignoring stale reviews when verifying the
approval count of a pull request.
* In Gitea 1.14 (#12674), the "dismiss review" feature was added.
* This caused confusion with users (#25858), as "dismiss" now means 2
different things.
* In Gitea 1.20 (#25882), the behavior of the "dismiss stale approvals"
branch protection was modified to actually dismiss the stale review.
For some users this new behavior of dismissing the stale reviews is not
desirable.
So this PR reintroduces the old behavior as a new "ignore stale
approvals" branch protection setting.
---------
Co-authored-by: delvh <dev.lh@web.de>
- Make use of the `form-fetch-action` for the merge button, which will
automatically prevent the action from happening multiple times and show
a nice loading indicator as user feedback while the merge request is
being processed by the server.
- Adjust the merge PR code to JSON response as this is required for the
`form-fetch-action` functionality.
- Resolves https://codeberg.org/forgejo/forgejo/issues/774
- Likely resolves the cause of
https://codeberg.org/forgejo/forgejo/issues/1688#issuecomment-1313044
(cherry picked from commit 4ec64c19507caefff7ddaad722b1b5792b97cc5a)
Co-authored-by: Gusted <postmaster@gusted.xyz>
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956)
Co-authored-by: Gusted <postmaster@gusted.xyz>
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
To improve maintainability, this PR:
1. Rename `web_src/js/modules/aria` to `web_src/js/modules/fomantic`
(the code there are all for aria of fomantic)
2. Move api/transition related code to
`web_src/js/modules/fomantic/api.js` and
`web_src/js/modules/fomantic/transition.js`
No logic is changed.
* Show checkout instructions also when there is no permission to push,
for anyone who wants to locally test the changes.
* First checkout the branch exactly as is, without immediately having to
solve merge conflicts. Leave this to the merge step, since it's often
convenient to test a change without worrying about this.
* Use `git fetch -u`, so an existing local branch is updated when
re-testing the same pull request. But not the more risky `git fetch -f`
in to handle force pushes, as we don't want to accidentally overwrite
important local changes.
* Show different merge command depending on the chosen merge style,
interactively updated.
When hitting the `enter` key to create a new project column, the request
is sent twice because the `submit` event and `key up` event are both
triggered.
Probably a better solution is to rewrite these parts of the code to
avoid using native jQuery but reuse the `form-fetch-action` class. But
it's beyond my ability.
1. Do not show temporary tooltips that are triggered from within
dropdowns. Previously this resulted in the tooltip being stuck to
top-left of the page like seen on issue comment URL copy. I could not
figure out any tippy options that prevent this, so I think it's better
to just not show it.
1. Refactor `initGlobalCopyToClipboardListener` so that it does not run
a often useless `document.querySelector` on every click, make
`data-clipboard-text-type` work with `data-clipboard-target`. No use in
current code base but still good to have. Finally some minor code
cleanup in the function.
Point 1 is for this copy button:
<img width="229" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/81f34746-8ea5-43d9-8c6f-f6f417a9e4ad">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
This PR reduces the complexity of the system setting system.
It only needs one line to introduce a new option, and the option can be
used anywhere out-of-box.
It is still high-performant (and more performant) because the config
values are cached in the config system.
Fixes https://github.com/go-gitea/gitea/issues/27136.
This does the following for Monaco's EOL setting:
1. Use editorconfig setting if present
2. Use the file's dominant line ending as detected by monaco, which uses
LF for empty file
WIP because:
- [x] Some calls set a `content-type` but send no body, can likely
remove the header
- [x] Need to check whether `charset=utf-8` has any significance on the
webauthn calls, I assume not as it is the default for json content.
- [x] Maybe `no-restricted-globals` is better for eslint, but will
require a lot of duplication in the yaml or moving eslint config to a
`.js` extension.
- [x] Maybe export `request` as `fetch`, shadowing the global.
1. Introduce lightweight `fetch` wrapper functions that automatically
sets csfr token, content-type and use it in `RepoActionView.vue`.
2. Fix a specific issue on `RepoActionView.vue` where a fetch network
error is shortly visible during page reload sometimes. It can be
reproduced by F5-in in quick succession on the actions view page and was
also producing a red error box on the page.
Once approved, we can replace all current `fetch` uses in UI with this
in another PR.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Before:
* The layout is quite complex
* The UI flickers when switch the stats (https://try.gitea.io/)
After:
* Simplify the code
* The UI doesn't flicker
The [recommended order](https://vuejs.org/guide/scaling-up/sfc.html) for
SFC blocks is script -> template -> style, which we were violating
because template and script were swapped. I do find script first also
easier to read because the imports are on top, letting me immideatly see
a component's dependencies.
This is a pure cut-paste refactor with some removal of some empty lines.
---------
Co-authored-by: Lauris BH <lauris@nix.lv>
1. Use `gt-invisible` instead of `invisible`.
2. Use `gt-word-break` instead of `dont-break-out` (there is a slight
different "hyphens", but I think it won't affect too much since it is
only used for the "full name").
3. Remove `.small.button:has(svg)` , now our buttons could layout SVG
correctly, and actually I didn't see this CSS class is used in code.
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
Compare those `Uint8Array` via conversion to Array which are properly
comparable, so that we don't have to worry about whether `TextEncoder`
and `UInt8Array` from the environment are compatible or not.
---------
Co-authored-by: delvh <dev.lh@web.de>
Fix#26731
Almost all "tabindex" in code are incorrect.
1. All "input/button" by default are focusable, so no need to use "tabindex=0"
2. All "div/span" by default are not focusable, so no need to use "tabindex=-1"
3. All "dropdown" are focusable by framework, so no need to use "tabindex"
4. Some tabindex values are incorrect (eg: `new_form.tmpl`), so remove them
Co-authored-by: Giteabot <teabot@gitea.io>
Adds
[eslint-plugin-vue-scoped-css](https://github.com/future-architect/eslint-plugin-vue-scoped-css)
and fixes discovered issues which are:
- 1 unused selector
- 3 selectors with `.full.height` parent in a `<style scoped>` block so
the rule could not find the parent. Move these into the unscoped block
instead. They worked before and after.
Focus the editor when clicking the "Write" tab. Works for both Textarea
and EasyMDE. Does for some reason not work without the
`requestAnimationFrame`.
The "btn-octicon is-loading" was introduced by #21842 , it is only used
by the "Copy Content" button, but the "btn-octicon" selector would
affect too many uncertain elements.
Now there is a general "small-loading-icon" class, so the "btn-octicon
is-loading" could be removed.
1. Use `is-loading` instead of `ui loader`
2. Introduce class name `image-diff-tabs`, instead of searching `gt-hidden`, which is fragile
3. Align the UI elements, see the screenshots.
Now Gitea exposes unhandled promise rejection messages as error message on the UI.
The "comment form" was quite unclear before, so it should be handled more gracefully to avoid such error.
In GitHub, we can not rerun jobs if the workflow is disabled.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Removes all dropdown and dimmer animations. Works everywhere as far as I
can tell, but need to give this thorough testing. Removes around 70kb
JS/CSS.
Note, I'm not 100% sure regarding the various callbacks, those will need
more investigation, but it appears to work nonetheless.
Fixes: https://github.com/go-gitea/gitea/issues/15709
## Archived labels
This adds the structure to allow for archived labels.
Archived labels are, just like closed milestones or projects, a medium to hide information without deleting it.
It is especially useful if there are outdated labels that should no longer be used without deleting the label entirely.
## Changes
1. UI and API have been equipped with the support to mark a label as archived
2. The time when a label has been archived will be stored in the DB
## Outsourced for the future
There's no special handling for archived labels at the moment.
This will be done in the future.
## Screenshots


Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Previously, the tooltip for this button was only shown after opening and
closing it once because it was only set after the server response, now
it shows before opening it.
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from 😆)
- maybe more changes I forgot I've done 😆Closes#24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
Resizing the comment editor can be a very expensive operation because it
triggers page reflows, which on large PRs can take upwards of seconds to
complete. Disable this mechanism on the diff page only where we know
that the page can get large.
Fixes https://github.com/go-gitea/gitea/issues/26201 for the textarea
editor.
I don't think this can be fixed for EasyMDE because as far as I can
tell, it exposes no option to disable this resizing.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
current actions artifacts implementation only support single file
artifact. To support multiple files uploading, it needs:
- save each file to each db record with same run-id, same artifact-name
and proper artifact-path
- need change artifact uploading url without artifact-id, multiple files
creates multiple artifact-ids
- support `path` in download-artifact action. artifact should download
to `{path}/{artifact-path}`.
- in repo action view, it provides zip download link in artifacts list
in summary page, no matter this artifact contains single or multiple
files.
Followup to https://github.com/go-gitea/gitea/pull/25935 which has
missed to change the icon on the repolist because the logic is not
shared with templates.
Co-authored-by: Giteabot <teabot@gitea.io>
Move `public/*` to `public/assets/*`
Some old PRs (like #15219) introduced inconsistent directory system.
For example: why the local directory "public" is accessed by
`http://site/assets`? How to serve the ".well-known" files properly in
the public directory?
For convention rules, the "public" directory is widely used for the
website's root directory. It shouldn't be an exception for Gitea.
So, this PR makes the things consistent:
* `http://site/assets/foo` means `{CustomPath}/public/assets/foo`.
* `{CustomPath}/public/.well-known` and `{CustomPath}/public/robots.txt`
can be used in the future.
This PR is also a prerequisite for a clear solution for:
* #21942
* #25892
* discourse.gitea.io: [.well-known path serving custom files behind
proxy?](https://discourse.gitea.io/t/well-known-path-serving-custom-files-behind-proxy/5445/1)
This PR is breaking for users who have custom "public" files (CSS/JS).
After getting approvals, I will update the documents.
----
## ⚠️ BREAKING ⚠️
If you have files in your "custom/public/" folder, please move them to
"custom/public/assets/".
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Giteabot <teabot@gitea.io>
Previously, `sortablejs` was imported twice, once synchronously and once
asynchronously, leading to webpack creating duplicate output code (once
in the index bundle, and once in a separate chunk). Fix this by always
asynchronously importing it. This was one of the build warnings observed
when trying to build with vite.
Fix#25627
1. `ctx.Data["Link"]` should use relative URL but not AppURL
2. The `data-params` is incorrect because it doesn't contain "page". JS
can simply use "window.location.search" to construct the AJAX URL
3. The `data-xxx` and `id` in notification_subscriptions.tmpl were
copied&pasted, they don't have affect.
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
Replace #25446, fix#25438
All "cancel" buttons which do not have "type" should not submit the
form, should not be triggered by "Enter".
This is a complete fix for all modal dialogs.
The major change is "modules/aria/modal.js", "devtest" related code is
for demo/test purpose.
Close#24593
Some behavior:
- If log step line in hash exists, expand the step and scroll to the log
line.
- If step exists but line not exists, the step will be expanded.
- If step not exists, stays on the job's page.
Some Notes:
- Changed mounted to async because need to await for first `loadJob` so
`currentJobStepsStates` can be initialized and used in
`hashChangeListener `.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Close#20976Close#20975
1. Fix the bug: the TOC in footer was incorrectly rendered as main
content's TOC
2. Fix the layout: on mobile, the TOC is put above the main content,
while the sidebar is put below the main content
3. Auto collapse the TOC on mobile
ps: many styles of "wiki.css" are moved from old css files, so leave
nits to following PRs.
Fix #25438
All non-"ok" buttons which do not have "type" should not submit the
form, should not be triggered by "Enter".
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
- Set
[type=search](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search)
- Disable spellcheck
- Set maxLength 255 that I found in `templates/repo/issue/search.tmpl`
- Remove unnecessary `max-width`, it does nothing
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
A regression of #25210
The `e.target` is not "this", eg: `<button link-action><svg></button>`,
then `this` should be `button` but `e.target` is `svg`.
I will propose a clearer and complete solution for these "link-action"
"show-modal" elements after #24724
Co-authored-by: Giteabot <teabot@gitea.io>
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown)
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Clarify the "link-action" behavior:
> // A "link-action" can post AJAX request to its "data-url"
> // Then the browser is redirect to: the "redirect" in response, or
"data-redirect" attribute, or current URL by reloading.
And enhance the "link-action" to support showing a modal dialog for
confirm. A similar general approach could also help PRs like
https://github.com/go-gitea/gitea/pull/22344#discussion_r1062883436
> // If the "link-action" has "data-modal-confirm(-html)" attribute, a
confirm modal dialog will be shown before taking action.
And a lot of duplicate code can be removed now. A good framework design
can help to avoid code copying&pasting.
---------
Co-authored-by: silverwind <me@silverwind.io>
The current UI to create API access tokens uses checkboxes that have a
complicated relationship where some need to be checked and/or disabled
in certain states. It also requires that a user interact with it to
understand what their options really are.
This branch changes to use `<select>`s. It better fits the available
options, and it's closer to [GitHub's
UI](https://github.com/settings/personal-access-tokens/new), which is
good, in my opinion. It's more mobile friendly since the tap-areas are
larger. If we ever add more permissions, like Maintainer, there's a
natural place that doesn't take up more screen real-estate.
This branch also fixes a few minor issues:
- Hide the error about selecting at least one permission after second
submission
- Fix help description to call it "authorization" since that's what
permissions are about (not authentication)
Related: #24767.
<img width="883" alt="Screenshot 2023-06-07 at 5 07 34 PM"
src="https://github.com/go-gitea/gitea/assets/10803/6b63d807-c9be-4a4b-8e53-ecab6cbb8f76">
---
When it's open:
<img width="881" alt="Screenshot 2023-06-07 at 5 07 59 PM"
src="https://github.com/go-gitea/gitea/assets/10803/2432c6d0-39c2-4ca4-820e-c878ffdbfb69">
Fixes#25160.
`data-source-position` of checkboxes in a task list was incorrect
whenever there was YAML front matter. This would result in issue content
or PR descriptions getting corrupted with random `x` or space characters
when a user checked or unchecked a task.
According to my test, the UI (emoji) is fine in Safari
And actually the code is just dead code, because the "resize" event is
never fired on page loading. So for most cases users just view the pages
without this hacky patch, nobody ever complains.
Fixes https://github.com/go-gitea/gitea/issues/25130
The old code uses `$(this).next()` to get `dismiss-review-modal`.
At first, it will get `$(#dismiss-review-modal)`, but the next time it
will get `$(#dismiss-review-modal).next();`
and then `$(#dismiss-review-modal).next().next();`.
Because div `dismiss-review-modal` will be removed when
`dismiss-review-btn` clicked.
Maybe the right usage is adding `show-modal` class and `data-modal`
attribute.
Follow:
* #22697
There are some bugs in #22697:
* https://github.com/go-gitea/gitea/pull/22697#issuecomment-1577957966
* the webauthn failure message is never shown and causes console error
* The `document.getElementById('register-button')` and
`document.getElementById('login-button')` is wrong
* there is no such element in code
* it causes JS error when a browser doesn't provide webauthn
* the end user can't see the real error message
These bugs are fixed in this PR.
Other changes:
* Use simple HTML/CSS layouts, no need to use too many `gt-` patches
* Make the webauthn page have correct "page-content" layout
* The "data-webauthn-error-msg" elements are only used to provide locale
texts, so move them into a single "gt-hidden", then no need to repeat a
lot of "gt-hidden" in code
* The `{{.CsrfTokenHtml}}` is a no-op because there is no form
* Many `hideElem('#webauthn-error')` in code is no-op because the
`webauthn-error` already has "gt-hidden" by default
* Make the tests for "URLEncodedBase64" really test with concrete cases.
Screenshots:
* Error message when webauthn fails (before, there is no error message):
<details>

</details>
* Error message when webauthn is unavailable
<details>

</details>
There were several issues with the WebAuthn registration and testing
code and the style
was very old javascript with jquery callbacks.
This PR uses async and fetch to replace the JQuery code.
Ref #22651
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
## Changes
- Adds the following high level access scopes, each with `read` and
`write` levels:
- `activitypub`
- `admin` (hidden if user is not a site admin)
- `misc`
- `notification`
- `organization`
- `package`
- `issue`
- `repository`
- `user`
- Adds new middleware function `tokenRequiresScopes()` in addition to
`reqToken()`
- `tokenRequiresScopes()` is used for each high-level api section
- _if_ a scoped token is present, checks that the required scope is
included based on the section and HTTP method
- `reqToken()` is used for individual routes
- checks that required authentication is present (but does not check
scope levels as this will already have been handled by
`tokenRequiresScopes()`
- Adds migration to convert old scoped access tokens to the new set of
scopes
- Updates the user interface for scope selection
### User interface example
<img width="903" alt="Screen Shot 2023-05-31 at 1 56 55 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/654766ec-2143-4f59-9037-3b51600e32f3">
<img width="917" alt="Screen Shot 2023-05-31 at 1 56 43 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/1ad64081-012c-4a73-b393-66b30352654c">
## tokenRequiresScopes Design Decision
- `tokenRequiresScopes()` was added to more reliably cover api routes.
For an incoming request, this function uses the given scope category
(say `AccessTokenScopeCategoryOrganization`) and the HTTP method (say
`DELETE`) and verifies that any scoped tokens in use include
`delete:organization`.
- `reqToken()` is used to enforce auth for individual routes that
require it. If a scoped token is not present for a request,
`tokenRequiresScopes()` will not return an error
## TODO
- [x] Alphabetize scope categories
- [x] Change 'public repos only' to a radio button (private vs public).
Also expand this to organizations
- [X] Disable token creation if no scopes selected. Alternatively, show
warning
- [x] `reqToken()` is missing from many `POST/DELETE` routes in the api.
`tokenRequiresScopes()` only checks that a given token has the correct
scope, `reqToken()` must be used to check that a token (or some other
auth) is present.
- _This should be addressed in this PR_
- [x] The migration should be reviewed very carefully in order to
minimize access changes to existing user tokens.
- _This should be addressed in this PR_
- [x] Link to api to swagger documentation, clarify what
read/write/delete levels correspond to
- [x] Review cases where more than one scope is needed as this directly
deviates from the api definition.
- _This should be addressed in this PR_
- For example:
```go
m.Group("/users/{username}/orgs", func() {
m.Get("", reqToken(), org.ListUserOrgs)
m.Get("/{org}/permissions", reqToken(), org.GetUserOrgsPermissions)
}, tokenRequiresScopes(auth_model.AccessTokenScopeCategoryUser,
auth_model.AccessTokenScopeCategoryOrganization),
context_service.UserAssignmentAPI())
```
## Future improvements
- [ ] Add required scopes to swagger documentation
- [ ] Redesign `reqToken()` to be opt-out rather than opt-in
- [ ] Subdivide scopes like `repository`
- [ ] Once a token is created, if it has no scopes, we should display
text instead of an empty bullet point
- [ ] If the 'public repos only' option is selected, should read
categories be selected by default
Closes#24501Closes#24799
Co-authored-by: Jonathan Tran <jon@allspice.io>
Co-authored-by: Kyle D <kdumontnu@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Feel free to close this if there isn't interest.
The tree view looks amazing, and all of our users are really enjoying it
(major kudos to developers!), but only IF I tell them it exists!
Essentially, the file tree view as it is effectively undiscoverable.
This PR changes the default state for the tree view to open, which
should significantly help with discoverability.
An alternative could be to reserve more horizontal space, as a typical
accordion panel would look (eg. VS Code), eg.

It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## ⚠️ BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
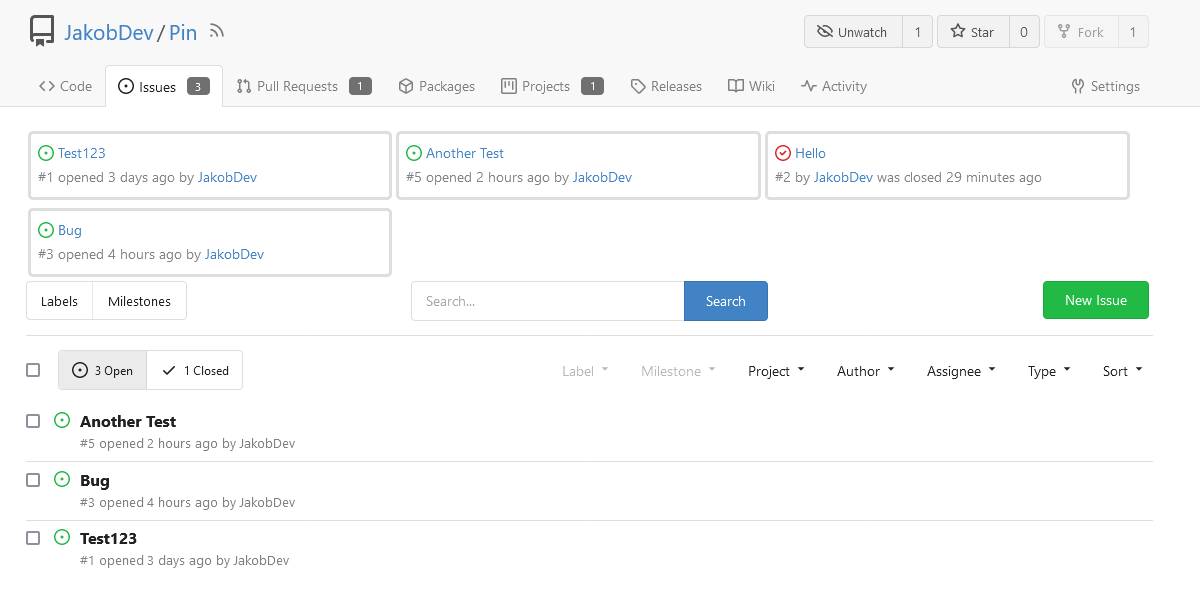
This adds the ability to pin important Issues and Pull Requests. You can
also move pinned Issues around to change their Position. Resolves#2175.
## Screenshots



The Design was mostly copied from the Projects Board.
## Implementation
This uses a new `pin_order` Column in the `issue` table. If the value is
set to 0, the Issue is not pinned. If it's set to a bigger value, the
value is the Position. 1 means it's the first pinned Issue, 2 means it's
the second one etc. This is dived into Issues and Pull requests for each
Repo.
## TODO
- [x] You can currently pin as many Issues as you want. Maybe we should
add a Limit, which is configurable. GitHub uses 3, but I prefer 6, as
this is better for bigger Projects, but I'm open for suggestions.
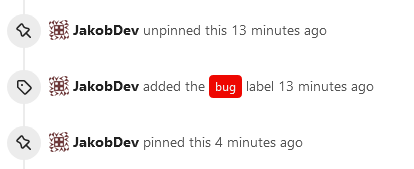
- [x] Pin and Unpin events need to be added to the Issue history.
- [x] Tests
- [x] Migration
**The feature itself is currently fully working, so tester who may find
weird edge cases are very welcome!**
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
- Replace `<table>` with flexbox
- Add issue modification time and issue number
- Remove big title
- Replace tabs with menu items
- Add clicked item deletion on back button cache restoration
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
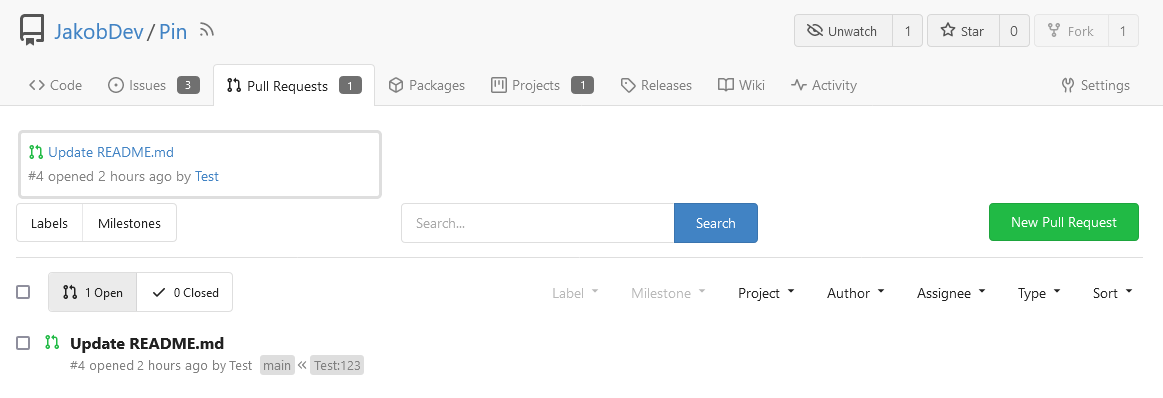
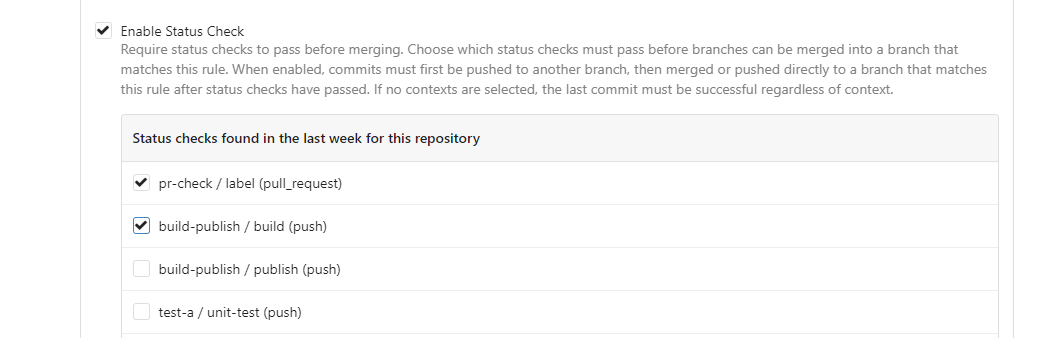
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
Fix regression from https://github.com/go-gitea/gitea/pull/23801, where
I forgot that the new module will not throw, so the `catch` handlers
were never triggered and in turn, the WEBP was not converted to PNG.
Fix regression from https://github.com/go-gitea/gitea/pull/24648 where
it was hiding non-tooltip tippy instances, like for example in the
review panel which itself is a tippy instance, but with a different
`role`.
Because our tippy instances have an `interactiveBorder`, it's possible
to bring up two instances at once, which is undesirable.
<img width="256" alt="Screenshot 2023-05-10 at 23 03 04"
src="https://github.com/go-gitea/gitea/assets/115237/3a9a1775-78c1-46d4-a8a5-503ab7dca0d8">
Prevent this by keeping track of visible tippy instances and hiding
others when one is shown. Tippy also has the [singleton
addon](https://atomiks.github.io/tippyjs/v6/addons/#singleton) for the
same purpose, but it's unsuitable to us because we don't init all
tooltips at once.
Partially for #24457
Major changes:
1. The old `signedUserNameStringPointerKey` is quite hacky, use
`ctx.Data[SignedUser]` instead
2. Move duplicate code from `Contexter` to `CommonTemplateContextData`
3. Remove incorrect copying&pasting code `ctx.Data["Err_Password"] =
true` in API handlers
4. Use one unique `RenderPanicErrorPage` for panic error page rendering
5. Move `stripSlashesMiddleware` to be the first middleware
6. Install global panic recovery handler, it works for both `install`
and `web`
7. Make `500.tmpl` only depend minimal template functions/variables,
avoid triggering new panics
Screenshot:
<details>

</details>
Partial regression of #24393, not only regression, but broken for long
time, 24393 didn't really improve it but used wrong `overflow: scroll`.
Actually, that "ui secondary filter menu labels" shouldn't be set as
scrollable (I missed that at that time), the problem is: if a "ui menu"
has "dropdown" items, then it should not be scrollable. Otherwise the
dropdown menu can't be shown correctly.
And there are more problems:
* The "issue-filters" shouldn't be used anywhere else (copying&pasting
problem again ....)
* There is also an "issue-actions" container, it should also be fixed.
* There are similar problems on the milestone page.
* The old comment in code: "grid column" doesn't work well.
The major changes of this PR are: use "flex: 1" instead of "ui grid
column".
After this PR, not 100% perfect but much better than before.
Co-Author: @wxiaoguang
It is more convenient that user just need to enter a new branch name after he selects the branch which he want to rename.
So this PR move the function of renaming branch to the page of branches list.
This PR also restyle the button of `new branch`, `download`, `delete`....
https://user-images.githubusercontent.com/33891828/235277997-413060bb-759f-430a-b5c4-df5e40ffcd28.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Follow #22719
### Major changes
1. `ServerError` doesn't do format, so remove the `%s`
2. Simplify `RenderBranchFeed` (slightly)
3. Remove unused `BranchFeedRSS`
4. Make `feed.RenderBranchFeed` respect `EnableFeed` config
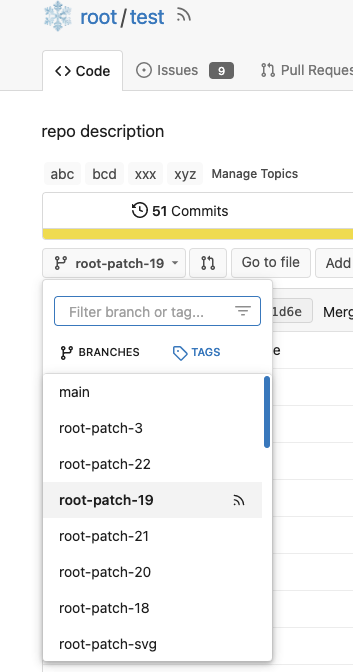
5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting,
otherwise there is always RSS icon
6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem
right for all cases, for example, the string `src` could appear in
`branchURLPrefix`, so we need a separate `rssURLPrefix`
7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself
would be triggered at the same time
8. Change `<a><button></button></a>` to `<a role=button>`
9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v :=
.TreeNames}}/{{$v}}{{end}}`
Screenshot of changed parts:
<details>



</details>
### Other thoughts
Should we remove the RSS icon from the branch dropdown list? It seems
too complex for a list UI, and users already have the chance to get the
RSS feed URL from "branches" page.
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
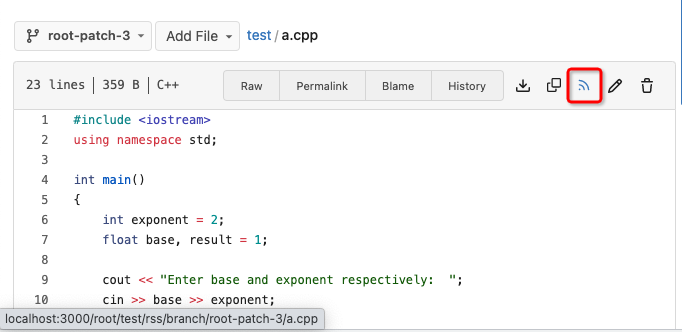
Fix#22228 adding RSS feeds for branches and files.
RSS feeds are accessed through:
* [gitea]/src/branch/{branch}.rss
* [gitea]/src/branch/{branch}/{file_name}.rss
No changes have been made to the UI to expose the feed urls for branches
and files.
Close#24195
Some of the changes are taken from my another fix
f07b0de997
in #20147 (although that PR was discarded ....)
The bug is:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
This PR doesn't intend to refactor the "upload" code to a perfect state
(to avoid making the review difficult), so some legacy styles are kept.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Close#7570
1. Clearly define the wiki path behaviors, see
`services/wiki/wiki_path.go` and tests
2. Keep compatibility with old contents
3. Allow to use dashes in titles, eg: "2000-01-02 Meeting record"
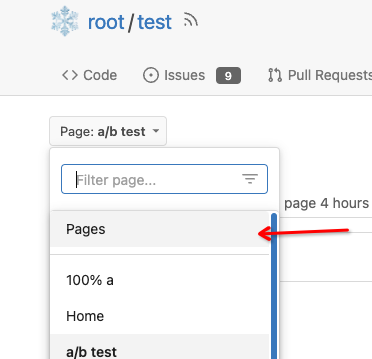
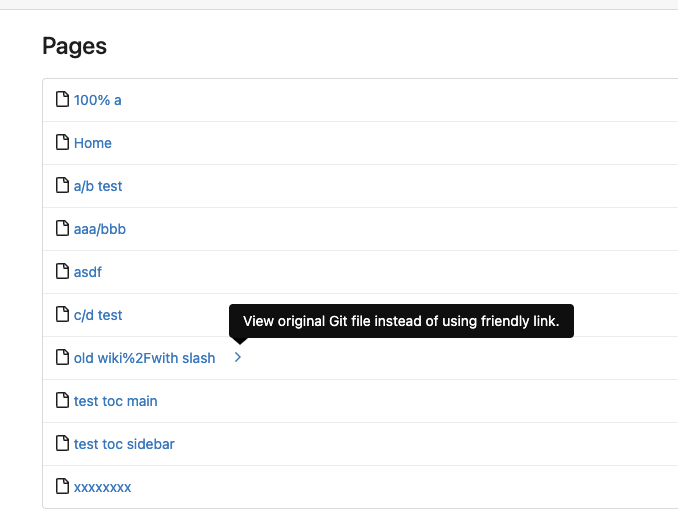
4. Add a "Pages" link in the dropdown, otherwise users can't go to the
Pages page easily.
5. Add a "View original git file" link in the Pages list, even if some
file names are broken, users still have a chance to edit or remove it,
without cloning the wiki repo to local.
6. Fix 500 error when the name contains prefix spaces.
This PR also introduces the ability to support sub-directories, but it
can't be done at the moment due to there are a lot of legacy wiki data,
which use "%2F" in file names.


Co-authored-by: Giteabot <teabot@gitea.io>
This matches EasyMDE, and makes it easier to find the right user without
having to remember the exact name.
---------
Co-authored-by: silverwind <me@silverwind.io>
According to erion's feedback, the 1.18 approach works with Safari
(`role=menu` on the parent container), while the 1.19's approach doesn't
work well with Safari+VoiceOver (although I tested it worked with Chrome
a little better).
I have tested this 1.18 approach could work for all
Safari/Chrome+VoiceOver and Chrome+Talkback.
Let's try to make it on try.gitea.io to see whether it helps Safari
users.
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
Screenshot:

The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
Right now the authors search dropdown might take a long time to load if
amount of authors is huge.
Example: (In the video below, there are about 10000 authors, and it
takes about 10 seconds to open the author dropdown)
https://user-images.githubusercontent.com/17645053/229422229-98aa9656-3439-4f8c-9f4e-83bd8e2a2557.mov
Possible improvements can be made, which will take 2 steps (Thanks to
@wolfogre for advice):
Step 1:
Backend: Add a new api, which returns a limit of 30 posters with matched
prefix.
Frontend: Change the search behavior from frontend search(fomantic
search) to backend search(when input is changed, send a request to get
authors matching the current search prefix)
Step 2:
Backend: Optimize the api in step 1 using indexer to support fuzzy
search.
This PR is implements the first step. The main changes:
1. Added api: `GET /{type:issues|pulls}/posters` , which return a limit
of 30 users with matched prefix (prefix sent as query). If
`DEFAULT_SHOW_FULL_NAME` in `custom/conf/app.ini` is set to true, will
also include fullnames fuzzy search.
2. Added a tooltip saying "Shows a maximum of 30 users" to the author
search dropdown
3. Change the search behavior from frontend search to backend search
After:
https://user-images.githubusercontent.com/17645053/229430960-f88fafd8-fd5d-4f84-9df2-2677539d5d08.mov
Fixes: https://github.com/go-gitea/gitea/issues/22586
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
I found that some lint warnings in my editor are conflicting, and I
believe the root cause is using lints designed for Vue 2 instead of Vue
3. We moved to Vue 3 in #20044.
I verified that the explicitly disabled rules in the changed file are
still part of the `vue/vue3-recommended` set.
See [Available rules -
eslint-plugin-vue](https://eslint.vuejs.org/rules/) for a full list of
lints.
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
Some of those are still Copy&Paste problems.
This PR:
* Only cleans the legacy incorrect code, doesn't change or improve the
"action" logic.
* Remove the redundant `$('.toggle.button').on('click')`, now
`$('.show-panel.button').on('click')` handles that kinds of buttons
Actually, there is only one correct "toggle button" in code, the one on
the webhook page.
No need to backport.
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

Resolves#22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
Fixes#23645
* Added `describedby` attribute to the reference element.
* Eliminated `aria-expanded` attribute to the reference element in order
to conform strictly with WCAG 2.1 rules.
Remove `[repository.editor] PREVIEWABLE_FILE_MODES` setting that seemed
like it was intended to support this but did not work. Instead, whenever
viewing a file shows a preview, also have a Preview tab in the file
editor.
Add new `/markup` web and API endpoints with `comment`, `gfm`,
`markdown` and new `file` mode that uses a file path to determine the
renderer.
Remove `/markdown` web endpoint but keep the API for backwards and
GitHub compatibility.
## ⚠️ BREAKING ⚠️
The `[repository.editor] PREVIEWABLE_FILE_MODES` setting was removed.
This setting served no practical purpose and was not working correctly.
Instead a preview tab is always shown in the file editor when supported.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
This PR follows #22599 and #23450
The major improvements:
1. The `aria-*.js` are totally transparent now, no need to call
`attachDropdownAria` explicitly anymore.
* It hooks the `$.fn.checkbox` and `$.fn.dropdown`, then our patch
works.
* It makes all dynamically generated checkbox/dropdown work with a11y
without any change
* eg: the `conversation.find('.dropdown').dropdown();` in `repo-diff.js`
2. Since it's totally transparent now, it could be easier to modify or
remove in the future.
3. It handles all selection labels as well (by onLabelCreate), so it
supports "multiple selection dropdown" now.
* It partially completes one of my TODOs: `TODO: multiple selection is
not supported yet.`
4. The code structure is clearer, code blocks are splitted into
different functions.
* The old `attachOneDropdownAria` was splitted into separate functions.
* It makes it easier to add more fine tunes in the future, and co-work
with contributors.
6. The code logic is similar as before, only two new parts:
1. the `ariaCheckboxFn` and `ariaDropdownFn` functions
2. the `onLabelCreate` and `updateSelectionLabel` functions
In `aria-dropdown.js` I had to mix jQuery and Vanilla JS somewhat, I
think the code is still understandable, otherwise the code would be much
more complex to read.
Thanks to fsologureng for the idea about "improving the 'delete icon'
with aria attributes".
If there is anything unclear or incorrect, feel free to ask and discuss,
or propose new PRs for it.
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
This PR is extracted from #23346 to address some unclear (I don't
understand) code-belonging concerns.
This PR needs to be backported, otherwise the `aria.js` is too buggy in
some cases. Since there would be two minor conflicts, I will do the
backport manually.
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Hide item's tippy after menu gets hidden
* Fix incorrect tippy `setProps` after `destroy`
* Fix UI lag problem when page gets redirected during menu hiding
animation with screen reader
* Improve comments
* Implement the layout proposed by #19861
<details>
d74a7efb60/web_src/js/features/aria.md (L38-L47)
</details>
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
Follow #23394
There were many bad smells in old code. This PR only moves the code into
Vue SFC, doesn't touch the unrelated logic.
update: after
5f23218c85
, there should be no usage of the vue-rumtime-compiler anymore
(hopefully), so I think this PR could close#19851
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
In #22767, we changed the class of `Edit Column` button from `red` to
`primary`
But `red` is used to find this button in js.....
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
Follow:
* #23345
The branch/tag selector dropdown mixes jQuery/Fomantic UI/Vue together,
it's very diffcult to maintain and causes unfixable a11y problems. It
also causes problems like #19851#21314#21952
This PR is the first step for the refactoring, move `data-` attributes
to JS object and use Vue data as much as possible.
The old selector `'.choose.reference .dropdown'` was also wrong, it hits
`<div class="choose reference"><svg class="dropdown icon">` and would
cause undefined behaviors.
I have done some quick tests and it works. After this PR gets merged, I
will move the code into a Vue SFC in next PR.


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Replace #23342
Fix a regression of #23014: the `a` couldn't be used here because
Fomantic UI has style conflicts: `.ui.comments .comment .actions a {
display: inline-block; }`
And complete one more of my TODOs: "in the future there could be a
special CSS class for it"
Alt doesn't work on all browsers, the simplest solution for v1.19 is to
just not require it and toggle the label by just clicking.
Part of #22974
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#23073.
Used the solution as reference to the reply:
https://github.com/go-gitea/gitea/issues/23073#issuecomment-1440124609
Here made the change inside the `contextpopup.js` because this is where
the popup component is created and tippy configuration is given.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
### The CustomEvent prefix
There was already `ce-quick-submit`, the `ce-` prefix seems better than
`us-`. Rename the only `us-` prefixed `us-load-context-popup` to `ce-`
prefixed.
### Styles and Attributes in Go HTML Template
https://github.com/go-gitea/gitea/pull/21855#issuecomment-1429643073
Suggest to stick to `class="c1 {{if $var}}c2{{end}}"`
The readability and maintainability should be applied to the code which
is read by developers, but not for the generated outputs.
The template code is the code for developers, while the generated HTML
are only for browsers.
The `class="c1 {{if $var}}c2{{end}}"` style is clearer for developers
and more intuitive, and the generated HTML also makes browsers happy (a
few spaces do not affect anything)
Think about a more complex case:
* `class="{{if $active}}active{{end}} menu item {{if $show}}show{{end}}
{{if $warn}}warn{{end}}"`
* --vs--
* `class="{{if $active}}active {{end}}menu item{{if $show}}
show{{end}}{{if $warn}} warn{{end}}"`
The first style make it clearer to see each CSS class name with its
`{{if}}` block.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
It is convenient to be able to toggle off this option after removing /
from the name. This ensures the muted state is communicated to blind
users even when the input is not fully disabled.
Part of #22974
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#23241
Before: press Ctrl+Enter in the Code Review Form, a single comment will
be added.
After: press Ctrl+Enter in the Code Review Form, start the review with
pending comments.
The old name `is_review` is not clear, so the new code use
`pending_review` as the new name.
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
## TLDR
* Fix the broken page / broken image problem when click "Install"
* Close#20089
* Fix the Password Hash Algorithm display problem for #22942
* Close#23183
* Close#23184
## Details
### The broken page / broken image problem when click "Install"
(Redirect failed after install gitea #23184)
Before: when click "install", all new requests will fail, because the
server has been restarted. Users just see a broken page with broken
images, sometimes the server is not ready but the user would have been
redirect to "/user/login" page, then the users see a new broken page
(connection refused or something wrong ...)
After: only check InstallLock=true for necessary handlers, and sleep for
a while before restarting the server, then the browser has enough time
to load the "post-install" page. And there is a script to check whether
"/user/login" is ready, the user will only be redirected to the login
page when the server is ready.
### During new instance setup make 'Gitea Base URL' filled from
window.location.origin #20089
If the "app_url" input contains `localhost` (the default value from
config), use current window's location href as the `app_url` (aka
ROOT_URL)
### Fix the Password Hash Algorithm display problem for "Provide the
ability to set password hash algorithm parameters #22942"
Before: the UI shows `pbkdf2$50000$50`
<details>

</details>
After: the UI shows `pbkdf2`
<details>

</details>
### GET data: net::ERR_INVALID_URL #23183
Cause by empty `data:` in `<link rel="manifest"
href="data:{{.ManifestData}}">`
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
The reason why quote reply is empty is when quote reply is clicked, it
triggers the click function on `.comment-form-reply` button, and when
the first time this function is triggered, easyMDE for the reply has not
yet initialized, so that click handler of `.quote-reply` button in
`repo-legacy.js` got an `undefined` as easyMDE, and the following lines
which put quoted reply into the easyMDE is not executed.
The workaround in this PR is to pass the replied content to
'.comment-form-reply' button if easyMDE is not yet initialized (quote
reply first clicked) and put the replied content into it the after
easyMDE is created.
Now quote reply on first click:
https://user-images.githubusercontent.com/17645053/221452823-fc699d50-1649-4af1-952e-f04fc8d2978e.mov
<br />
Update:
The above change is not appropriate as stated in the
[comment](https://github.com/go-gitea/gitea/pull/23168#issuecomment-1445562284)
Use await instead
Close#22075.
Close#23247.
Close #10468
Without SimpleMDE/EasyMDE, using Simple Textarea, the button text could
be changed when content changes.
After introducing SimpleMDE/EasyMDE, there is no code for updating the
button text.
As the title. Label/assignee share the same code.
* Close#22607
* Close#20727
Also:
* partially fix for #21742, now the comment reaction and menu work with
keyboard.
* partially fix for #17705, in most cases the comment won't be lost.
* partially fix for #21539
* partially fix for #20347
* partially fix for #7329
### The `Enter` support
Before, if user presses Enter, the dropdown just disappears and nothing
happens or the window reloads.
After, Enter can be used to select/deselect labels, and press Esc to
hide the dropdown to update the labels (still no way to cancel ....
maybe you can do a Cmd+R or F5 to refresh the window to discard the
changes .....)
This is only a quick patch, the UX is still not perfect, but it's much
better than before.
### The `confirm` before reloading
And more fixes for the `reload` problem, the new behaviors:
* If nothing changes (just show/hide the dropdown), then the page won't
be reloaded.
* If there are draft comments, show a confirm dialog before reloading,
to avoid losing comments.
That's the best effect can be done at the moment, unless completely
refactor these dropdown related code.
Screenshot of the confirm dialog:
<details>

</details>
---------
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Follows:
* #22950
The dropdown menu works well without these codes.
The reason is that the event bubbling still works for the dropdown menu,
the Fomantic UI dropdown menu module will hide the menu correctly if an
item is clicked.
Since #22632, when a commit status has multiple checks, no check is
shown at all (hence no way to see the other checks).
This PR fixes this by always adding a tag with the
`.commit-statuses-trigger` to the DOM (the `.vm` is for vertical
alignment).

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
Add a new "exclusive" option per label. This makes it so that when the
label is named `scope/name`, no other label with the same `scope/`
prefix can be set on an issue.
The scope is determined by the last occurence of `/`, so for example
`scope/alpha/name` and `scope/beta/name` are considered to be in
different scopes and can coexist.
Exclusive scopes are not enforced by any database rules, however they
are enforced when editing labels at the models level, automatically
removing any existing labels in the same scope when either attaching a
new label or replacing all labels.
In menus use a circle instead of checkbox to indicate they function as
radio buttons per scope. Issue filtering by label ensures that only a
single scoped label is selected at a time. Clicking with alt key can be
used to remove a scoped label, both when editing individual issues and
batch editing.
Label rendering refactor for consistency and code simplification:
* Labels now consistently have the same shape, emojis and tooltips
everywhere. This includes the label list and label assignment menus.
* In label list, show description below label same as label menus.
* Don't use exactly black/white text colors to look a bit nicer.
* Simplify text color computation. There is no point computing luminance
in linear color space, as this is a perceptual problem and sRGB is
closer to perceptually linear.
* Increase height of label assignment menus to show more labels. Showing
only 3-4 labels at a time leads to a lot of scrolling.
* Render all labels with a new RenderLabel template helper function.
Label creation and editing in multiline modal menu:
* Change label creation to open a modal menu like label editing.
* Change menu layout to place name, description and colors on separate
lines.
* Don't color cancel button red in label editing modal menu.
* Align text to the left in model menu for better readability and
consistent with settings layout elsewhere.
Custom exclusive scoped label rendering:
* Display scoped label prefix and suffix with slightly darker and
lighter background color respectively, and a slanted edge between them
similar to the `/` symbol.
* In menus exclusive labels are grouped with a divider line.
---------
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
This PR follows:
* #21986
* #22831
This PR also introduce customized HTML elements, which would also help
problems like:
* #17760
* #21429
* #21440
With customized HTML elements, there won't be any load-search-replace
operations, and it can avoid page flicking (which @silverwind cares a
lot).
Browser support:
https://developer.mozilla.org/en-US/docs/Web/API/Window/customElements
# FAQ
## Why the component has the prefix?
As usual, I would strongly suggest to add prefixes for our own/private
names. The dedicated prefix will avoid conflicts in the future, and it
makes it easier to introduce various 3rd components, like GitHub's
`relative-time` component. If there is no prefix, it's impossible to
introduce another public component with the same name in the future.
## Why the `custcomp.js` is loaded before HTML body? The `index.js` is
after HTML body.
Customized components must be registered before the content loading.
Otherwise there would be still some flicking.
`custcomp.js` should have its own dependencies and should be very light,
so it won't affect the page loading time too much.
## Why use `data-url` attribute but not use the `textContent`?
According to the standard, the `connectedCallback` occurs on the
tag-opening moment. The element's children are not ready yet.
## Why not use `{{.GuessCurrentOrigin $.ctx ...}}` to let backend decide
the absolute URL?
It's difficult for backend to guess the correct protocol(scheme)
correctly with zero configuration. Generating the absolute URL from
frontend can guarantee that the URL is 100% correct -- since the user is
visiting it.
# Screenshot
<details>

</details>
Previously, a file/directory name was simply cut when it was too long.
Now, we display the browser-native tooltip (`title`) instead, so you can
still see it when hovering over it.
In this case, we don't use the normal `tippy` tooltips for three
reasons:
1. Vue components are not included in the global tooltip initialization
2. Vue components would need to initialize their tooltips themselves
whenever their content is changed
3. The tooltips are shown too long under the default configuration (the
tooltip one element above is still shown when hovering on the element
below)
Fixes#22915
## Appearance

## Room for future improvement
We could think about displaying the whole file path in the title, not
just its name.
This is not done at the moment:

---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Really fix#22883, close#22901
I made a mistake that the global styles in RepoActionView.vue could
still pollute global styles (I forgot that the code of this component is
still loaded on every page, instead of loaded on demand)
This PR makes a complete fix: only change the page's full-height
behavior if the component is used.
Screenshot after the fix:
<details>

</details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Collapsing folders currently just throws a console error
```
index.js?v=1.19.0~dev-403-gb6b8feb3d:10 TypeError: this.$set is not a function
at Proxy.handleClick (index.js?v=1.19.0~dev-403-gb6b8feb3d:58:7159)
at index.js?v=1.19.0~dev-403-gb6b8feb3d:58:6466
at index.js?v=1.19.0~dev-403-gb6b8feb3d:10:93922
at ce (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1472)
at Q (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1567)
at HTMLDivElement.$e (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:79198)
```
This PR fixes this and allows folders to be collapsed again.
Also:
- better cursor interaction with folders
- added some color to the diff detail stats
- remove green link color from all the file names
Screenshots:


---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
partially fix#19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
Added a new captcha(cloudflare turnstile) and its corresponding
document. Cloudflare turnstile official instructions are here:
https://developers.cloudflare.com/turnstile
Signed-off-by: ByLCY <bylcy@bylcy.dev>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Jason Song <i@wolfogre.com>
This PR fixes two bugs with Webauthn support:
* There was a longstanding bug within webauthn due to the backend using
URLEncodedBase64 but the javascript using decoding using plain base64.
This causes intermittent issues with users reporting decoding errors.
* Following the recent upgrade to webauthn there was a change in the way
the library expects RPOrigins to be configured. This leads to the
Relying Party Origin not being configured and prevents registration.
Fix#22507
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Replace #22593
This is a general approach to add ARIA support for all Fomantic UI
checkboxes (including radioboxes)
* Pros:
* General approach, it works for all Fomantic UI checkboxes / radioboxes
* No need to write IDs manually everywhere
* No need to tell new contributors to write IDs again and again
* Cons:
* Slightly affects performance, but it's really trivial, because there
was already a heavy `$('.ui.checkbox').checkbox()` for Fomantic UI
before. So everything is still fine.
Screenshot (from the repo setting page, which has various checkboxes):
<details>

</details>
Once an attachment is successfully uploaded via Dropzone, display a
"Copy link" under the "Remove file" button.
Once the button is clicked, depending if the attachment is an image or a
file, the appropriate markup is written to the clipboard, so it can be
conveniently pasted in the description.